IMO 的设计升级
职责
项目负责人
产品
imo
平台
移动端
时间
2021.9
这个项目主要展示了我解决问题以及数据分析能力。我作为项目负责人,解决了一直以来“设计优化”和“业务数据“相悖的问题,成功对产品进行设计升级,并向团队证明了设计背后的数据价值。
背景
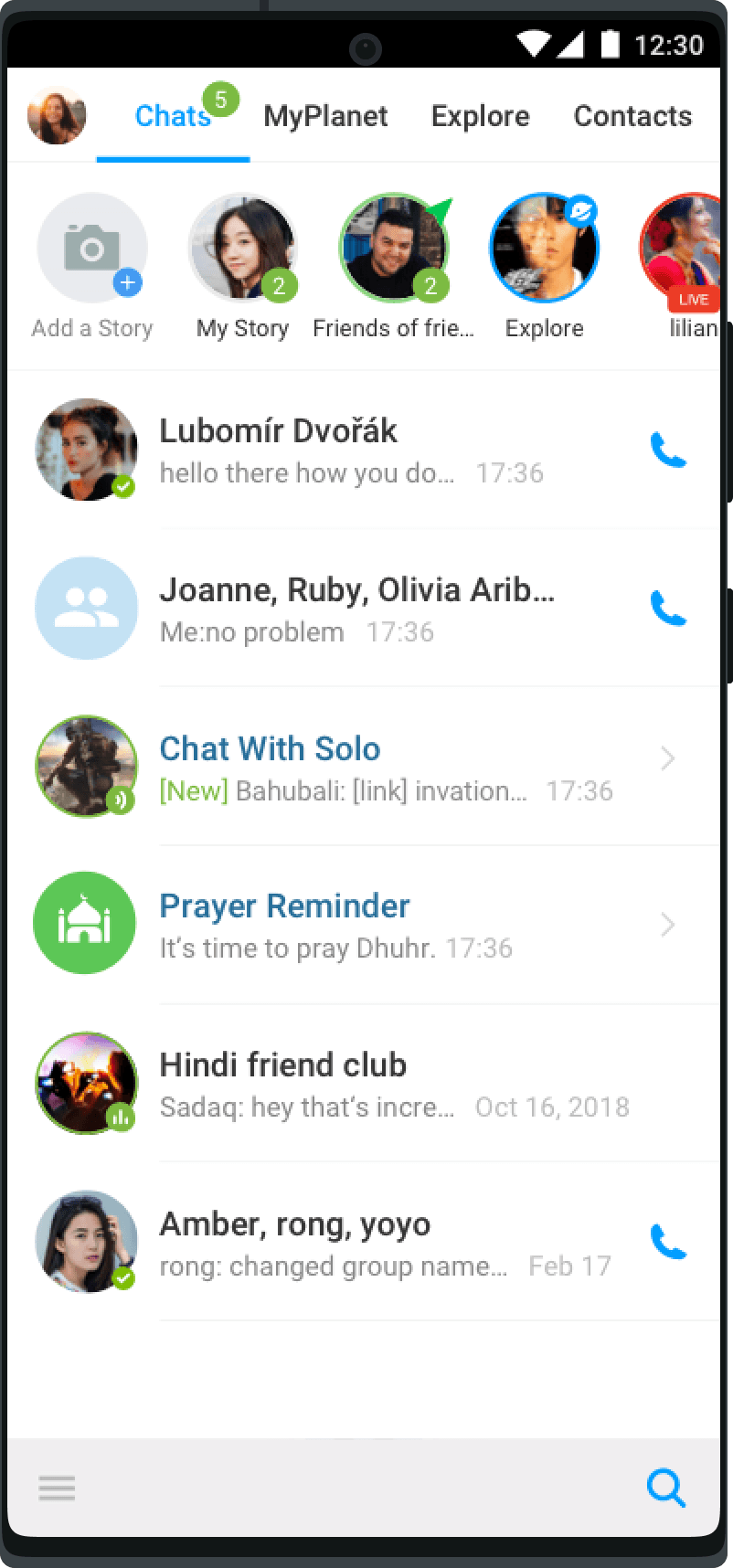
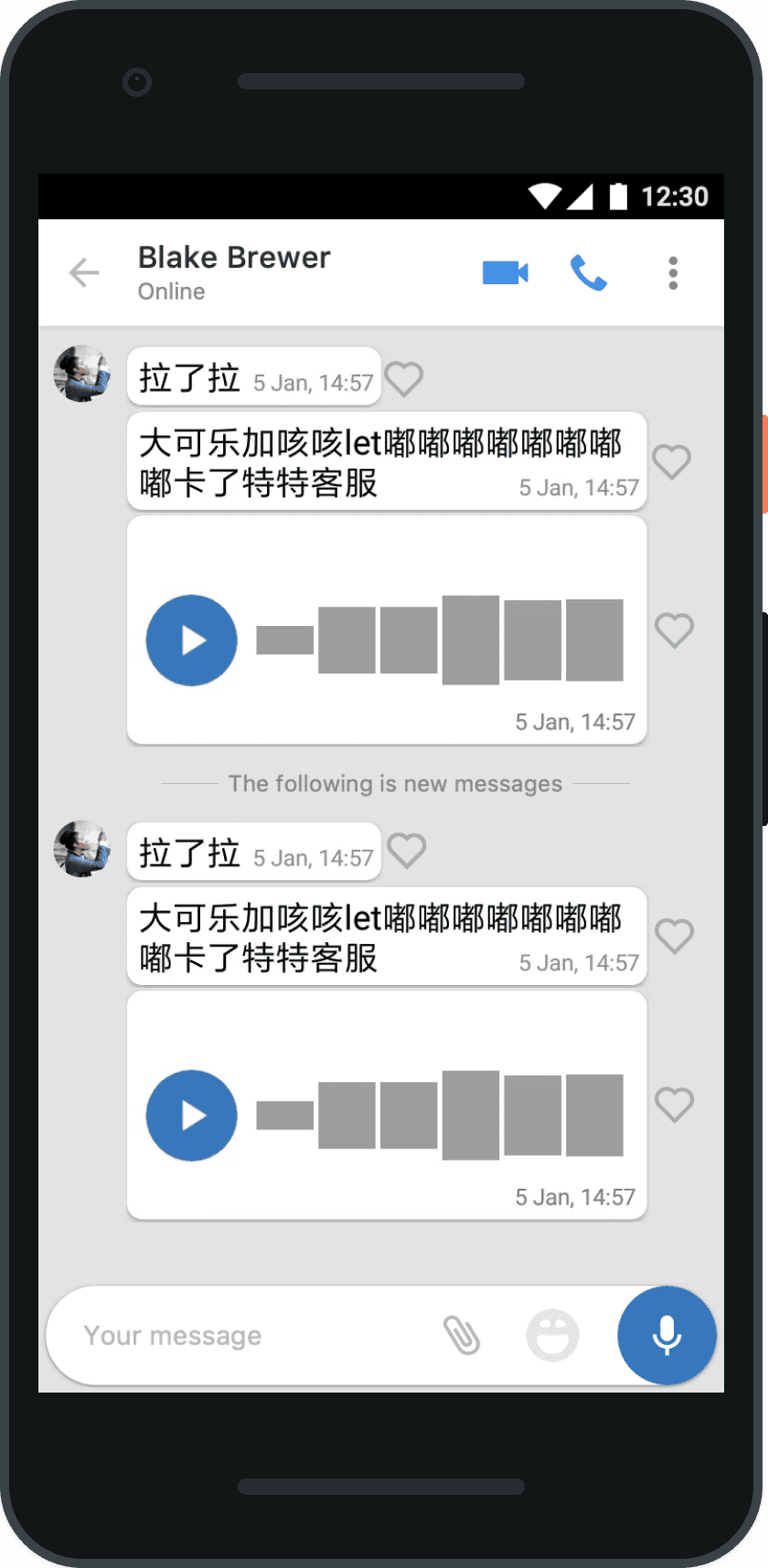
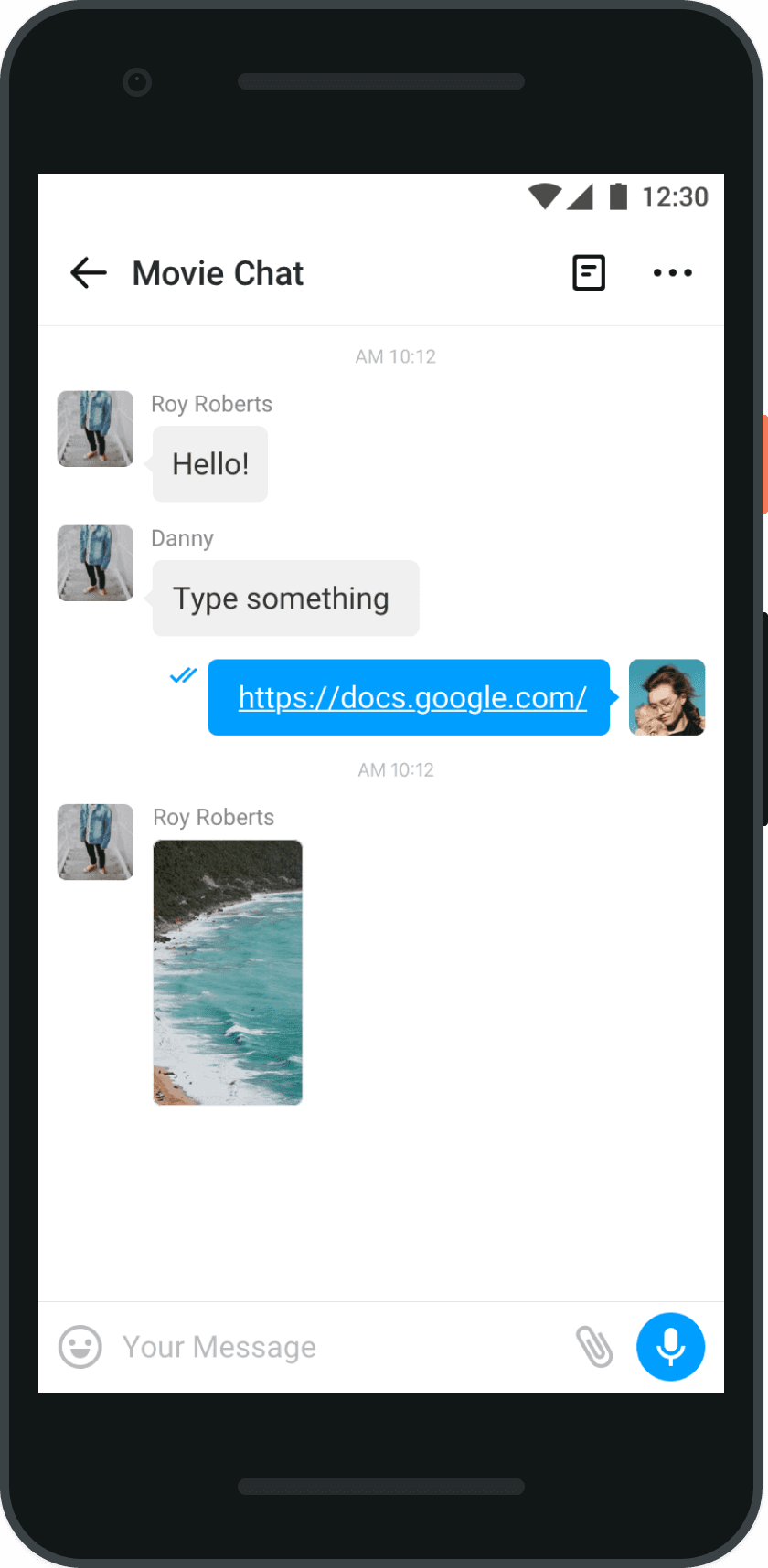
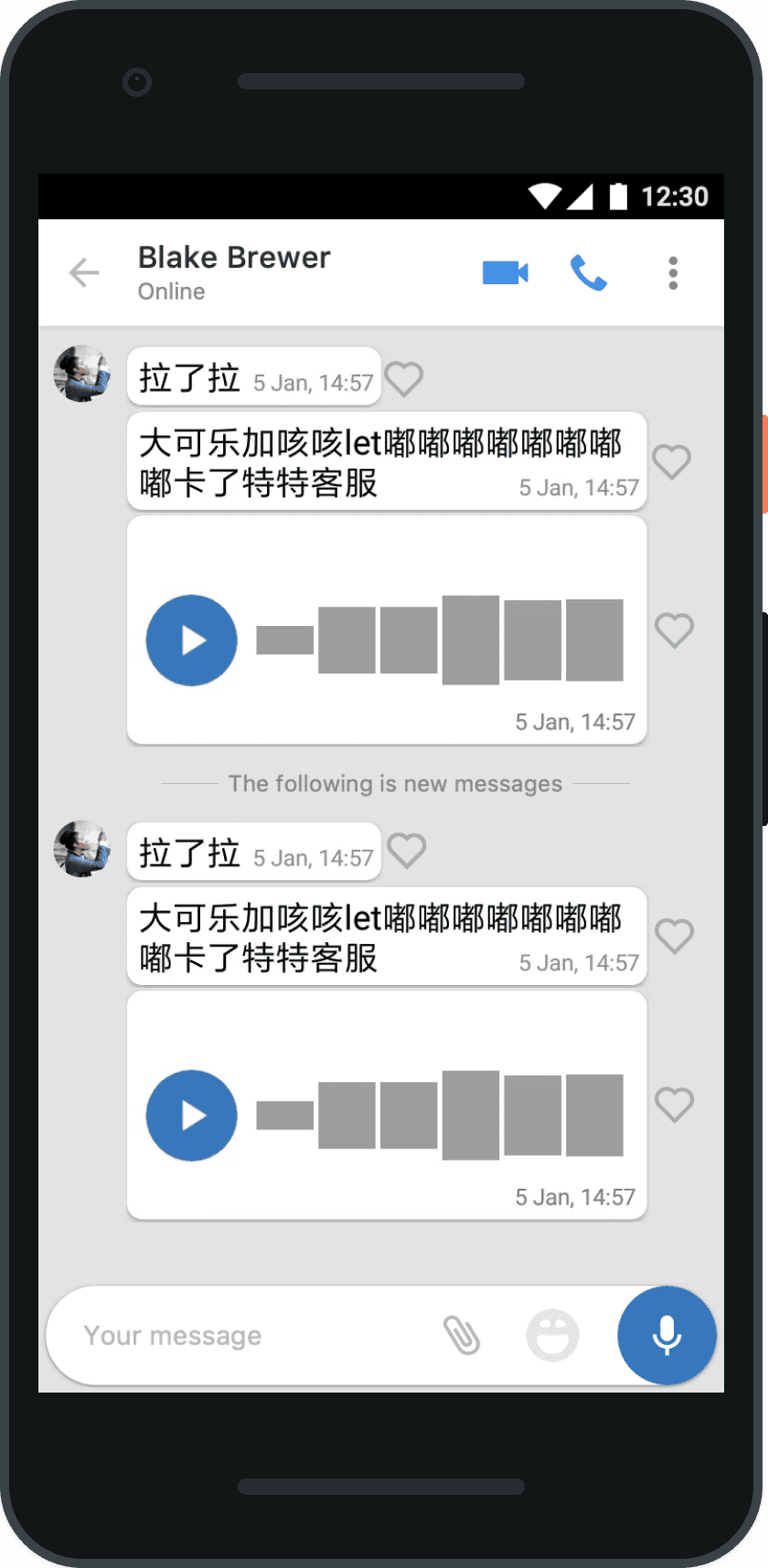
我在 2018 年加入 imo 团队,在很长一段时间,imo 都是这个样子:

这不是设计师能拿的出手的产品。当时经常会被公司里的其他同事吐槽,为什么 imo 会这么丑。
但一直维持这样,主要有两个原因:

缺少设计师
imo 原本是由硅谷的一个纯工程师团队开发。在其长达八年的历史里,没有设计师参与。

多次设计调整负向
在公司收购 imo 后,团队进行了多次设计优化。但每次实验数据均负向,只能无奈回滚。
更严重的是,产品和开发团队失去了信心,他们怀疑优化设计的价值,一些当地的产品,设计风格上也很落后,但同样获得了相当多的用户。
在历史改动数据不佳,且无法给团队提供明确收益的情况下,推进设计升级成为了一件特别困难的事情。
寻找切入点
在公司内的 QT 又一次出现有关 imo 设计的批评后,设计总监要求我们必须要解决这一问题。当时我作为 imo 基础功能的设计负责人,为了完成这个任务,我仔细研究了之前的改版思路和数据结果,发现了几个问题:
实验无法归因
第一次改版时,在界面几乎“面目全非”的情况下只做了一组实验。以至于数据负向后,只能看到结果却无法分析原因。
新旧方案对比
第一次改版时界面和微信类似,虽然比原版美观,但数据很差。


B. 成本大,见效慢
因为陈旧的历史包袱,产品有许多待改善的界面,团队陆续也进行了一些设计优化。但因为这些改动都不够“直观”,导致付出和收益不成正比。
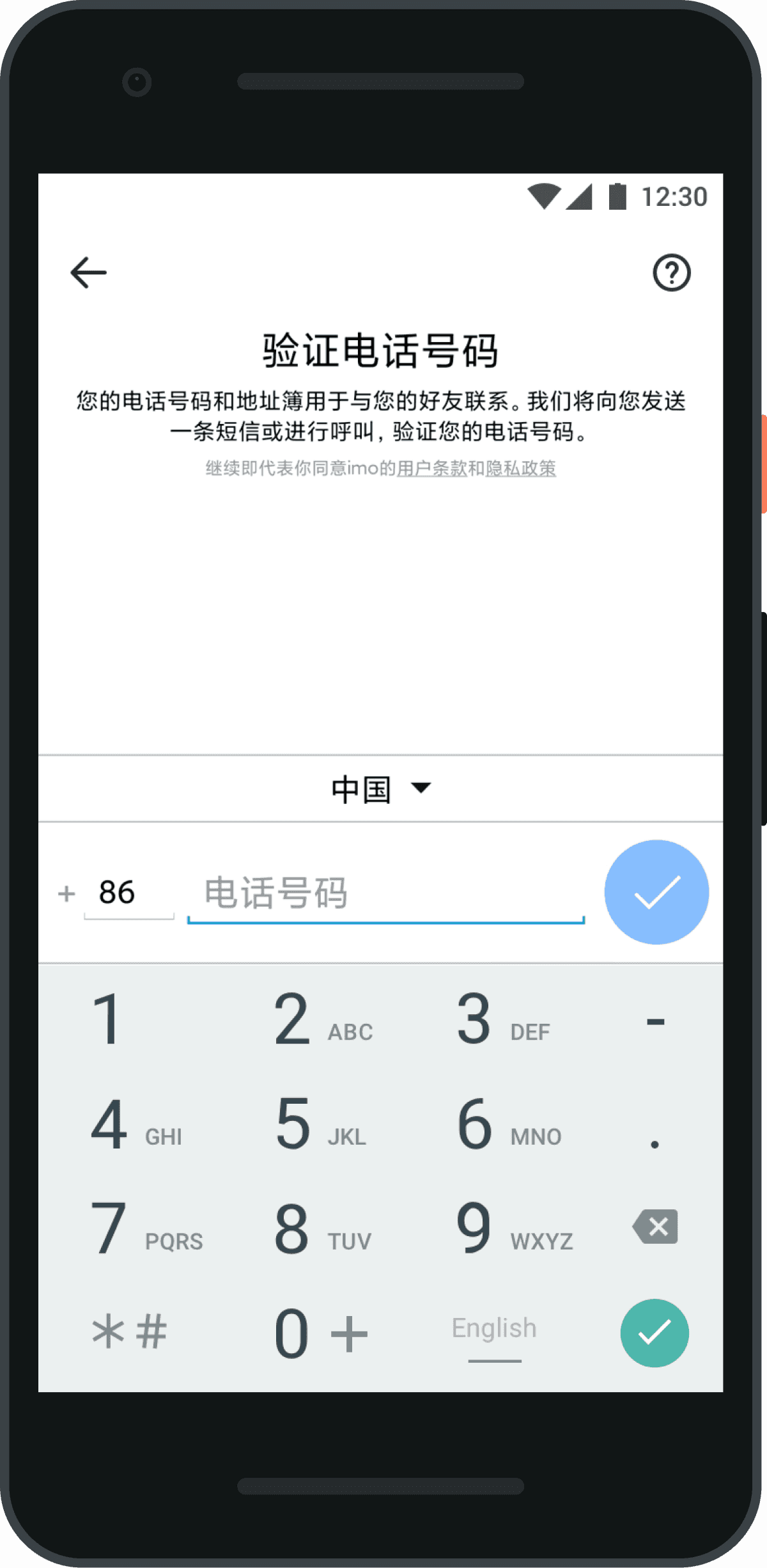
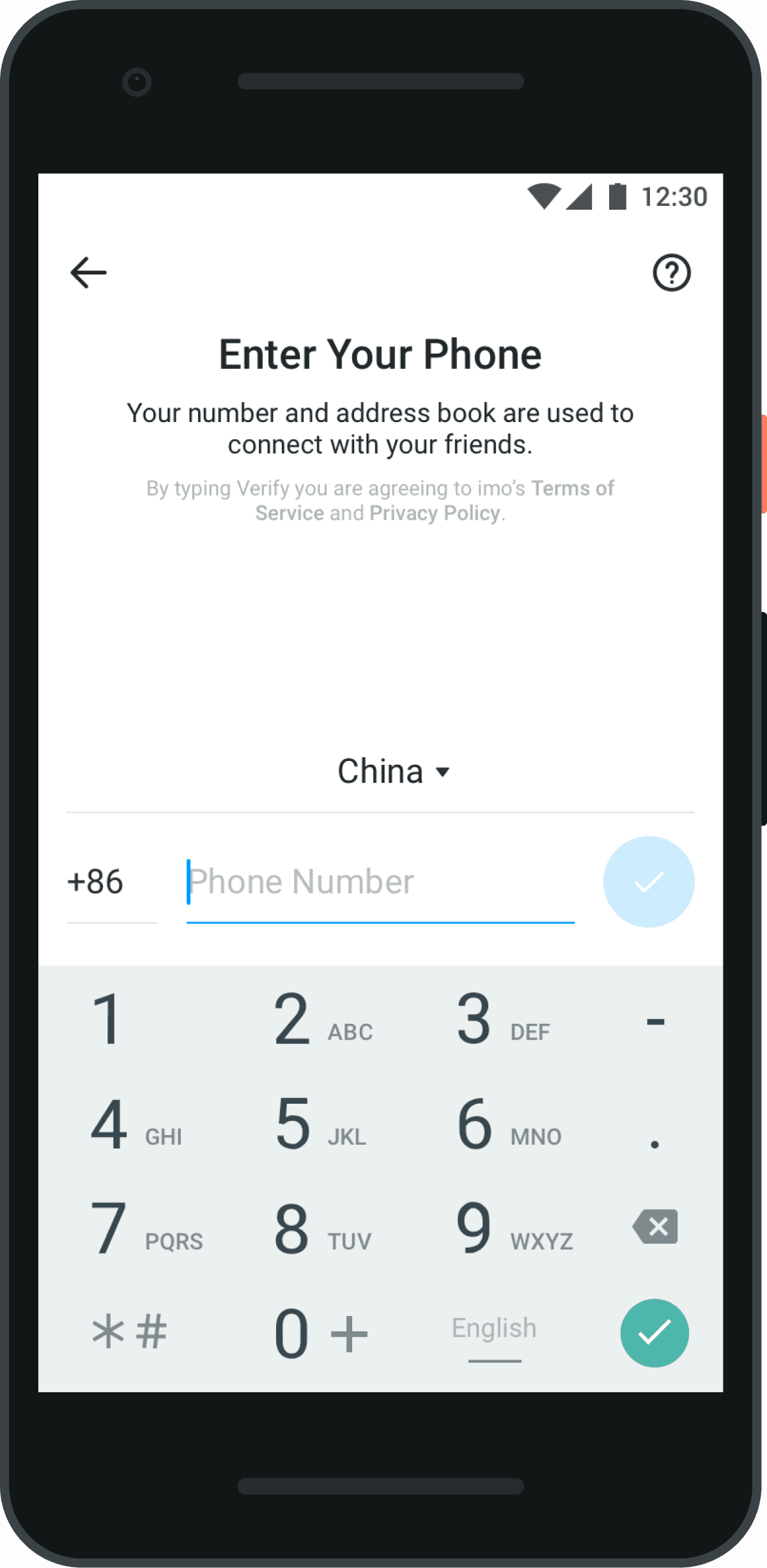
如下图中对登录注册页面的视觉优化,虽然设计师可以明显看出不同,但其他职能同事感知并不明显。
Old

New

C. 没有试错空间
imo 用户普遍位于发展中国家,安卓用户很多,约为 iOS 用户的 20 倍。
所以团队的迭代重点也是安卓端。而第一次的改版是在安卓端直接进行的,在人力和数据压力较大的情况下,很难有机会给设计师试错。
调整方案
在确认问题后,在这二次的改版中,我分别对这些问题做出了以下调整:
保证结果可追溯
我将本次的设计方案拆分为多个实验组,每个变量单独对比。这样哪怕数据不如预期,也可以找到对应的原因。


A.导航栏
B.消息
C.输入框
B. 让变化先被「看见」
我将整个优化分为多期进行,且所有的优先级都根据此场景或功能的实际用户量来决定。
比如在对消息的样式优化里,我在查看了所有消息的渗透率后,先选择了优化渗透率大于 1% 的消息 —— 因为那些使用率较低的消息却要浪费掉更多的人力。
C. 更合理的推进方案
为了说服产品和开发配合,我选择了开发资源相对充裕的 iOS 作为本次的实验平台。并且我将过去所有改版的结果、问题都整理成文档并同步给产品和开发,邀请大家一起共建。

运用了以上的策略后,设计改版顺利立项。并且为了保证改版结果正向,我对已有的用户画像和设备数据进行分析,为后续的视觉方案提出了一些建议:
保持界面的对比度
在对用户的设备数据分析得知,我们用户的设备较为老旧,像素密度普遍不高。因此在这次设计时,我保留了之前界面的阴影关系,保证对比度。
First


Second
B. 按钮要“大”
在对 imo 现有的用户画像进行分析后,发现我们的用户年龄群相对偏大。因此在设计时,我们尽量保留了原来“较大”的按钮和热区。
First

Second

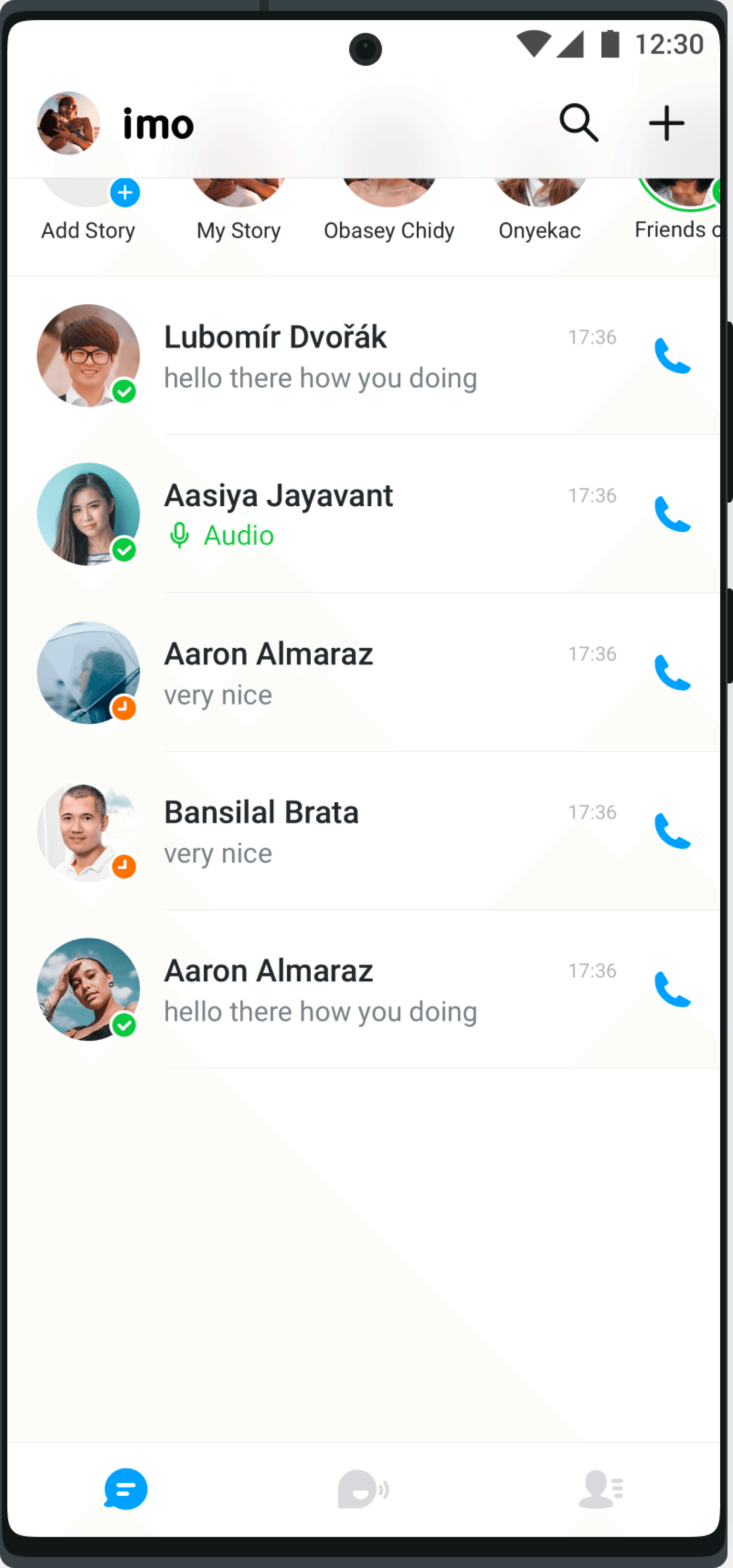
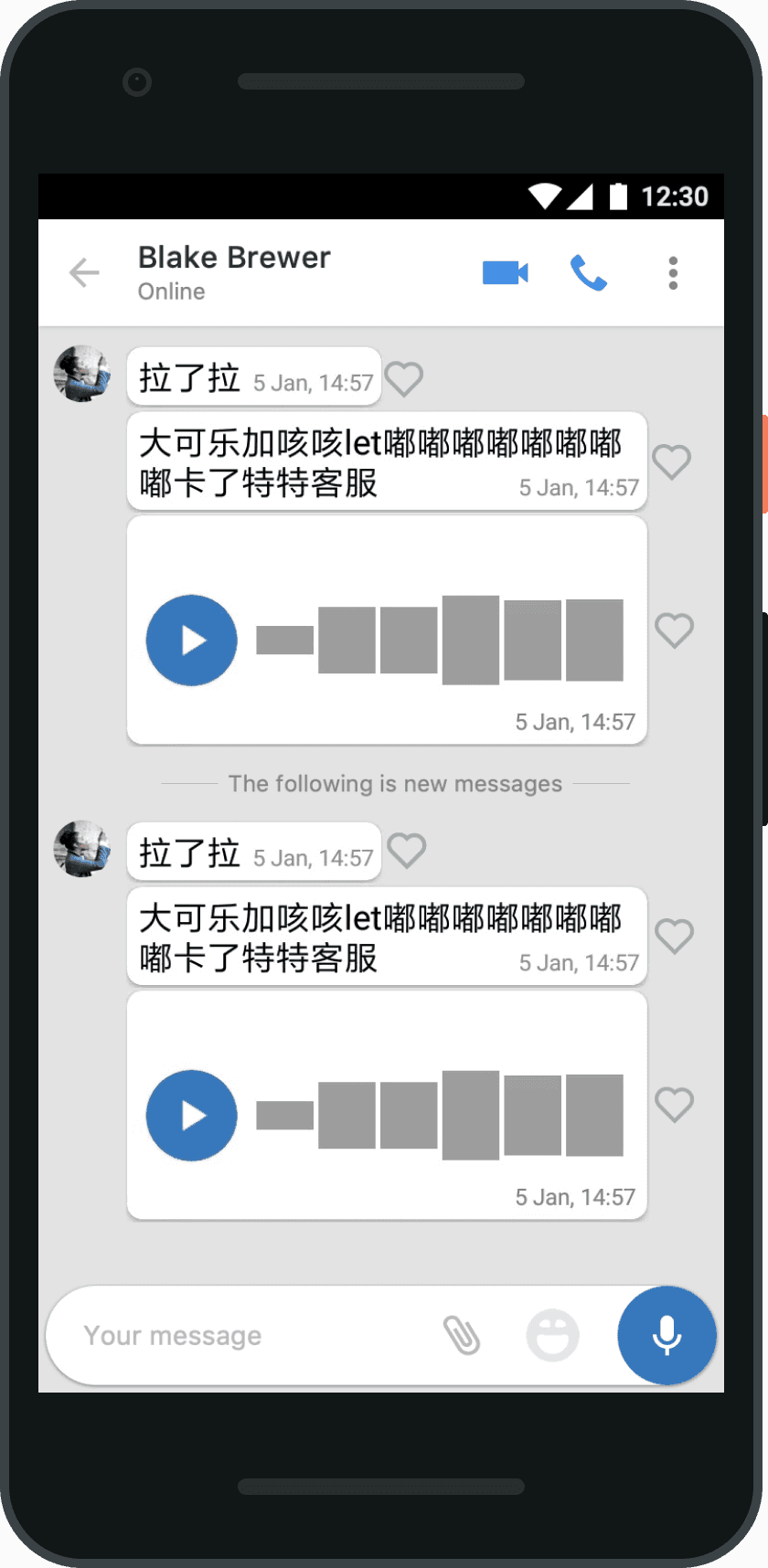
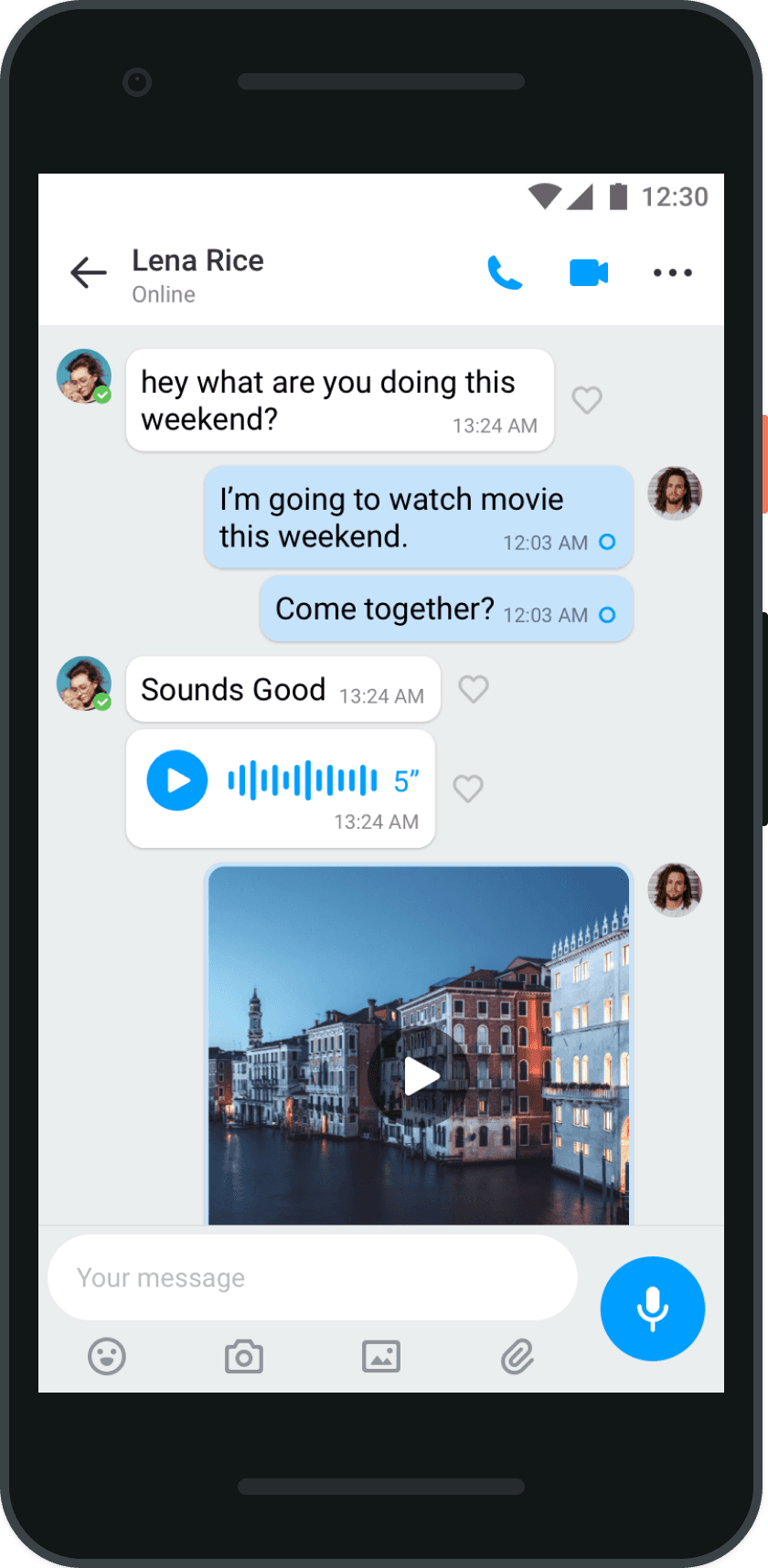
在充分的调研和准备后,我们的新设计方案在 iOS 顺利上线。



Video calls
& messages
“Like all forms of design, visual design is about problem solving, not about personal preference or unsupported opinion.”
//
寻找收益
上线后,在前期谨慎的设计下,这次大盘数据和之前基本持平(大盘数据为日活、留存、im核心指标等数据的统称)。
但如果只是持平,无法说服产品提高优先级,推动改版继续进行。因此我对优化后的数据进行了分析,考虑到视觉调整可能对新用户具有更强的影响力,我主要研究了新注册用户的相关数据。
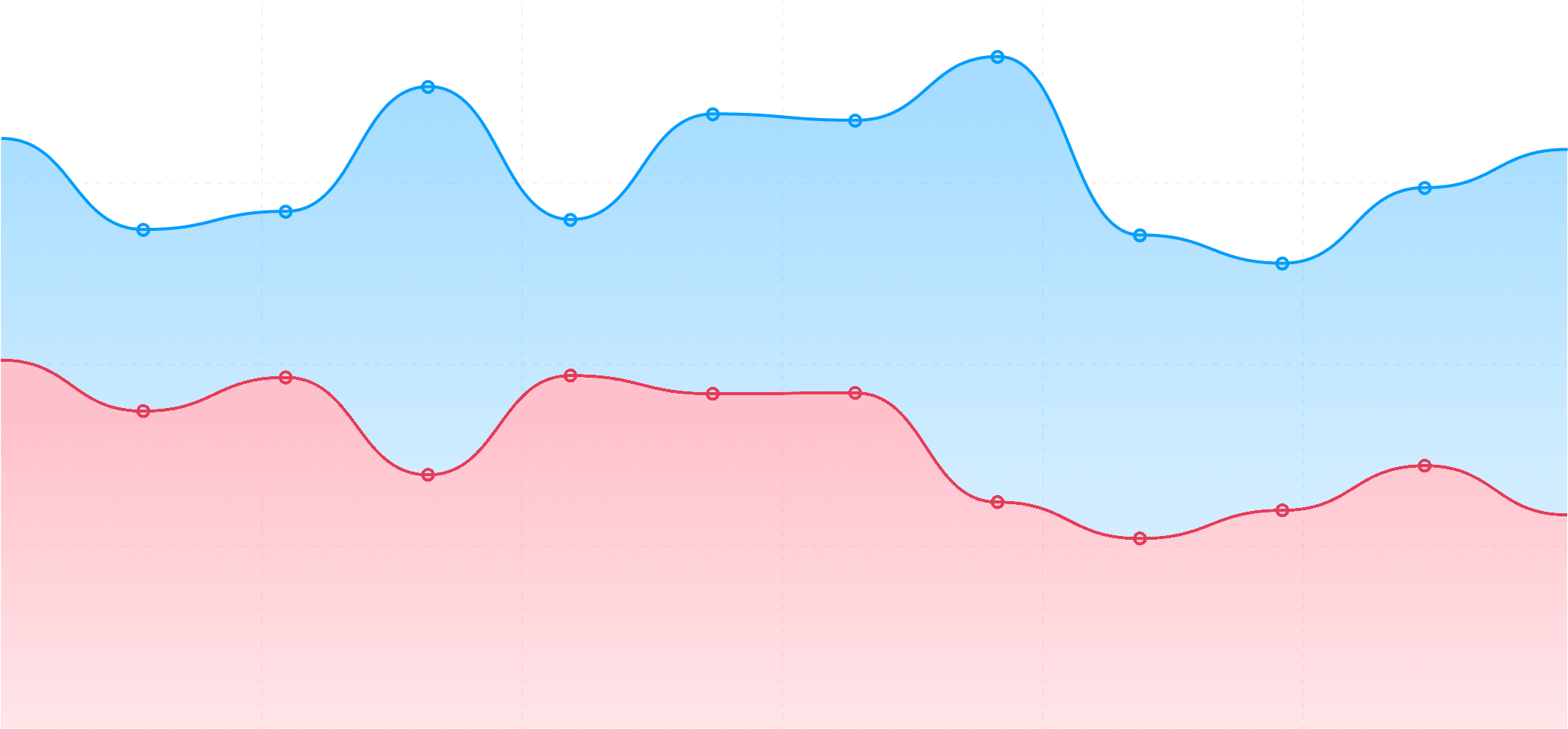
在详细对比了通过 iOS 新注册用户的留存,我惊喜的发现,实验组的新注册用的次留要明显优于对照组。

并且,中东区的平均次留提升的更为明显 —— 这个区域的用户 ARPU 更高,能带来更大收益。

在把详细的数据同步给产品之后,对安卓端的改动自然而然的进行了,这次没有任何阻力,特别是当设计证明了自己的价值后。
设计系统和后续
在后续对安卓迭代过程中,因为涉及大量的页面重构,我们与开发共建了属于 imo 的设计系统 BIUI,让组件能够和代码对应。
下图即为一个按钮组件,设计工具中可调节的部分,代码均有对应。
<com.biuiteam.biui.view.BIUIButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Record"
app:biui_button_color_style="normal"
app:biui_button_icon="icon_av_mic_filled"
app:biui_is_fill="true"
app:biui_is_inverse="ture"
app:biui_button_style="big"/>
在这种情况下,开发可以把专属于某一个控件的交互逻辑封装在组件里,这种方式大大提升了双方的工作效率和产品的统一性。
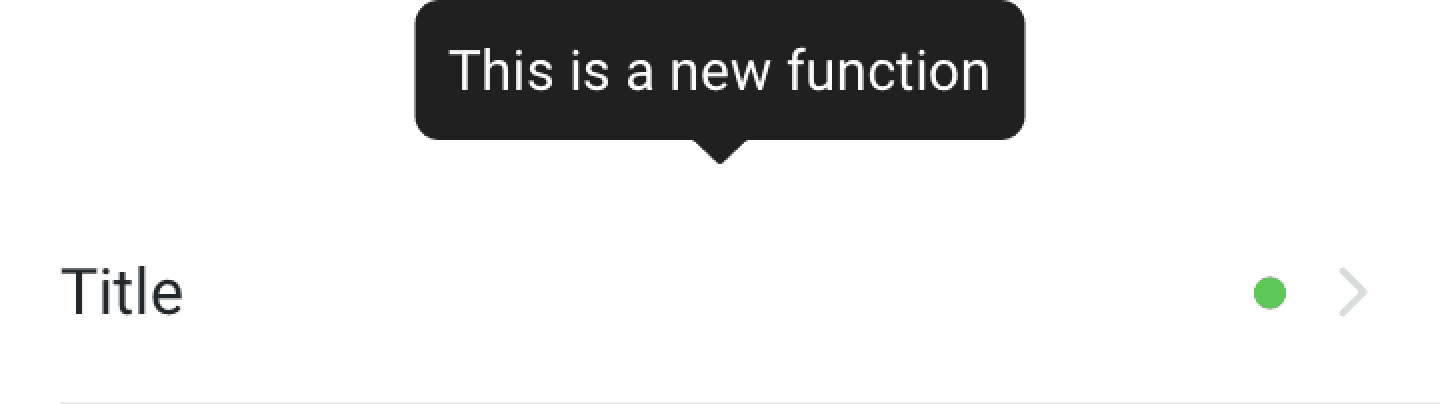
举个例子:在一次体验优化需求里,为了减少新功能提醒带来的干扰,我给涉及新功能提醒的元素增加了定时消失的逻辑。因为使用了组件,这种改动变得非常简单。

在后续的调整中,设计主导了产品架构的优化,且说服开发在安卓中应用了毛玻璃效果 —— 这些在 Dribbble 上随处可见的设计,因为性能问题很少能在真正的安卓产品上见到。