我的设计方法
这篇文章主要展示我对于设计学方面的了解,但没双钻模型之类的😄,主要是我对设计方法本身的一些感悟和体会。
开篇
我先阐述一下我的观点:目前主要的设计方法和手段, 是寻找大部分人的已有认知。
我想用一个案例来表达这一看法:下方是两个很常见的时间选择器的设计,没有任何问题,每个互联网人都知道要怎么使用。
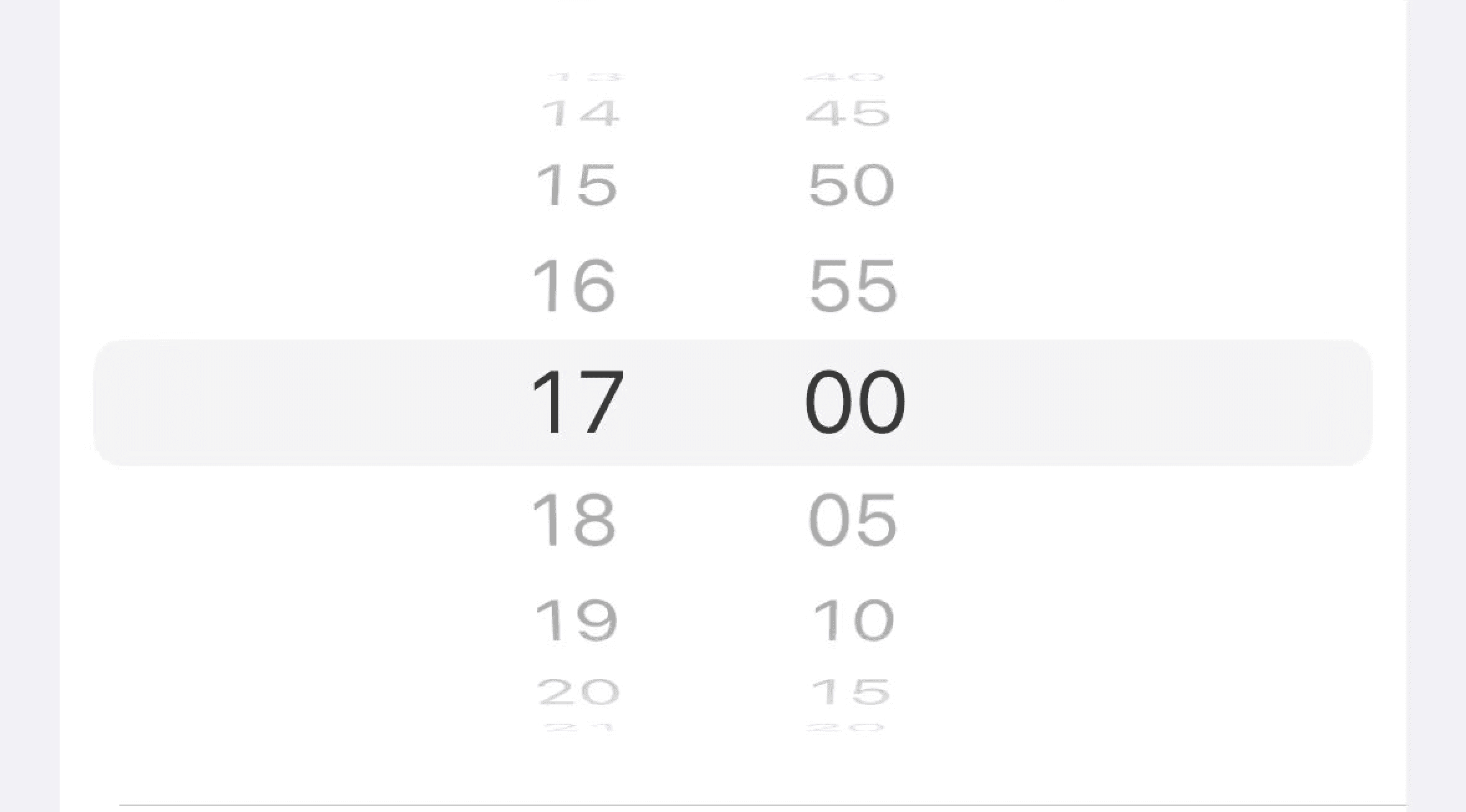
iOS

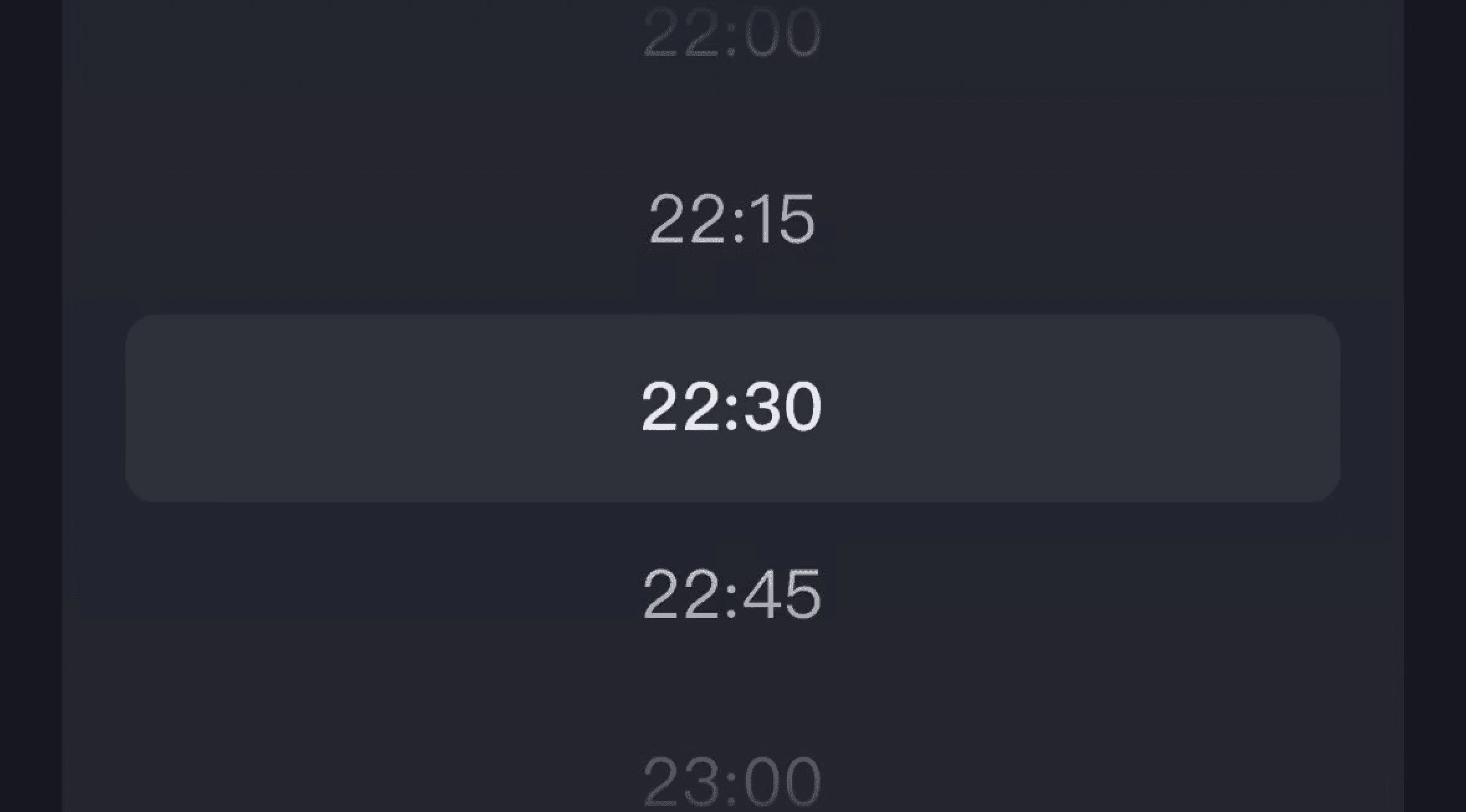
TikTok

但当我教妈妈使用手机时,我发现一个有趣的现象:在使用类似上方右侧的时间选择器时,她不会滚动,只会通过一次一次的点击,来进行选项切换。
这个现象从表面来看,和拟物、扁平有点关系;但在深入思考后我认为,这个现象证明了设计学是和使用者已有经验高度相关的学科。
设计科学
设计学是科学吗?设计学和经济学类似,有很多假设的部分,比如经典的「理性人」和「用户」,实际不存在理性人,也不存在理想的用户。
在我看来,设计存在科学的部分,这些部分大多与人的生物特征有关。简单来说,这些方法是通过研究普通人的身体结构得出来的结论,普遍可以作为真理。
举一个我在设计中经常会用到的例子:周边视觉和中央视觉。
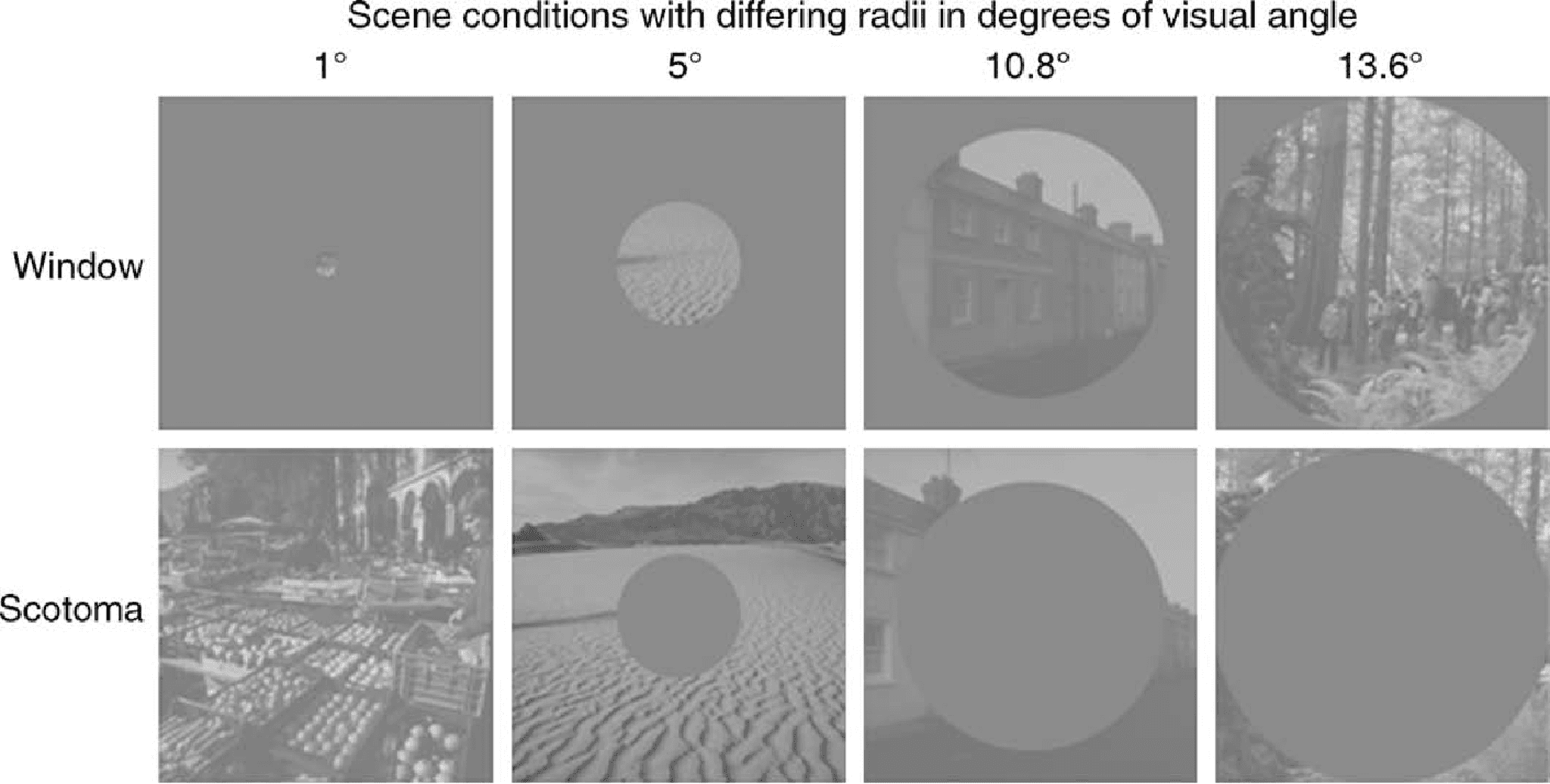
在科学家对人眼结构研究后,发现人的视觉分为两个部分:周边视觉和中央视觉。中央视觉主要起到识别物体的作用,来判断这个东西具体是什么;而周边视觉主要用来识别物体的特点和察觉变化。

这个特点如何应用在设计界面上也很好理解:把最能体现内容主体的部分放在中间,能更好的被识别;把需要吸引用户注意力的物体和动效放在边缘,更容易被留意到。
这种类型还有很多,比如格式塔原理、希克定律、费茨定律等等。
设计经验
设计科学很好,但主要解决的是基础问题(当然基础也很重要)。我们在日常工作中会更多遇到的问题,可能是这些:“按钮放在哪里转化率更好“,”如何提升某个指标“,”用户能不能理解我这个功能“等等。
但遗憾的是,我认为这些问题不存在方法论。他们和人的主观能动性、生活经验和特定场景高度关联。虽然可能我可以根据历史的经验总结出一些方法,但是换一个产品,甚至换一个时间点,这个经验就不再通用。
因此在这个情况下,我认为解决这些问题最常见的设计方法如下:
做实验
相信设计师都听说“谷歌如何选蓝色”的故事,谷歌的蓝色不一定适合所有的产品,但 AB 实验应该合适。
AB 实验的本质是筛选大部分的认知和喜好,因此我认为在对某个方案拿不准时,实验是最科学的解决方案。
在做 imo 时,因为涉及到一个全新的市场和用户,在工作初期我们做了大量的实验来判断用户的喜好,其中一个比较经典就是我们的“绿点”提示:
颜色实验
因为 imo 用户中穆斯林占比较多,绿色的徽标更受用户欢迎。




参考超大 DAU 产品的设计
虽然很多设计师会对产品说 “微信的交互是这样的 xxxx” 感到厌烦(包括我),但不得不承认,在设计国内的产品时,这种参考思路是合理的。
刚才已经提到,设计方法是寻找大部分已有的认知,所以对于某些基础的交互方案,我的经验时尽量选用户熟悉的。
这里有一个很有趣的例子可以证明:在最早接手 imo 时,产品、设计和领导都不太习惯 imo 之前的交互习惯,所以在设计一个发送图片预览功能时,很自然的就参考了微信:点击红色热区选中,绿色热区进入预览页。


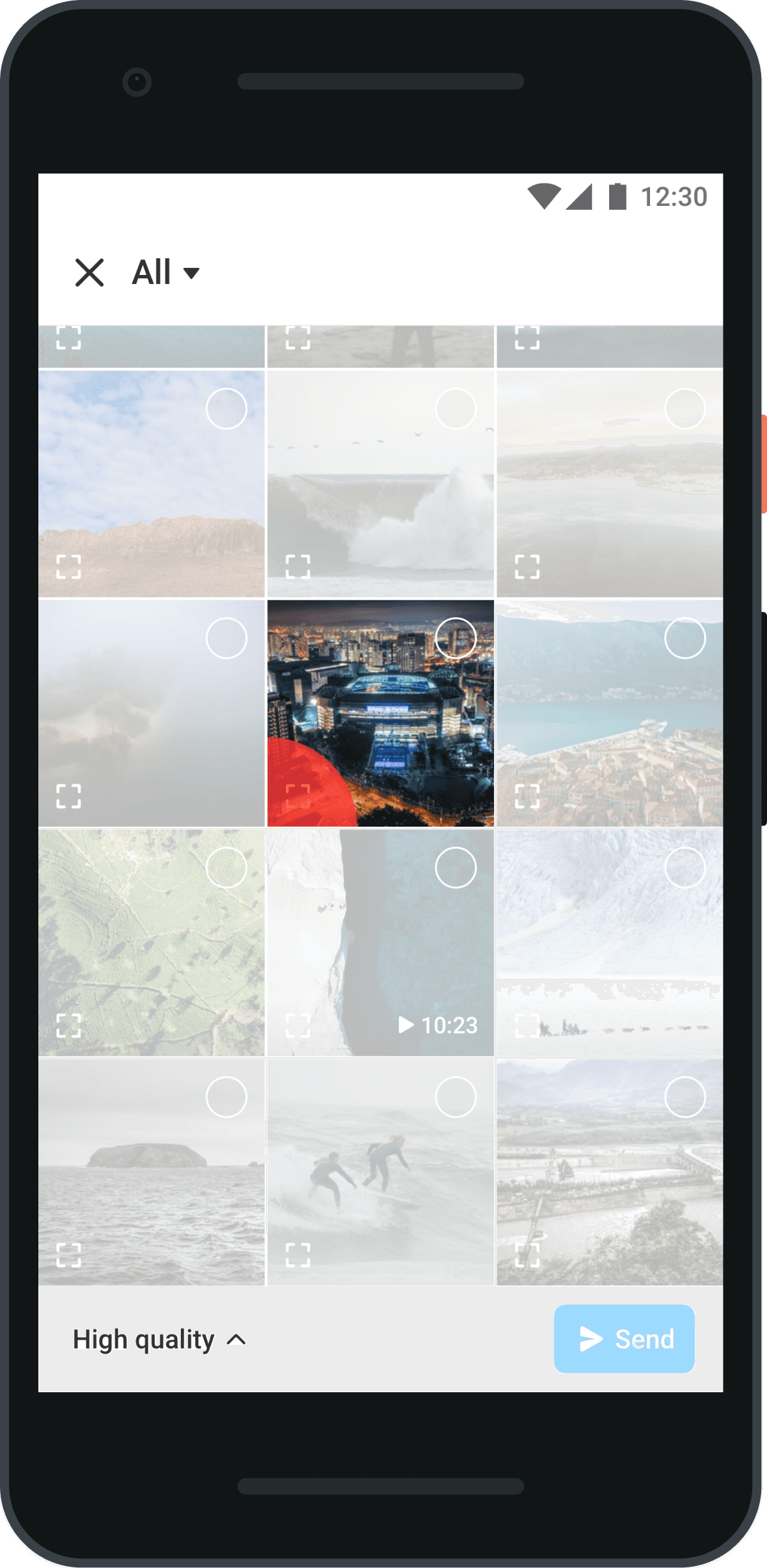
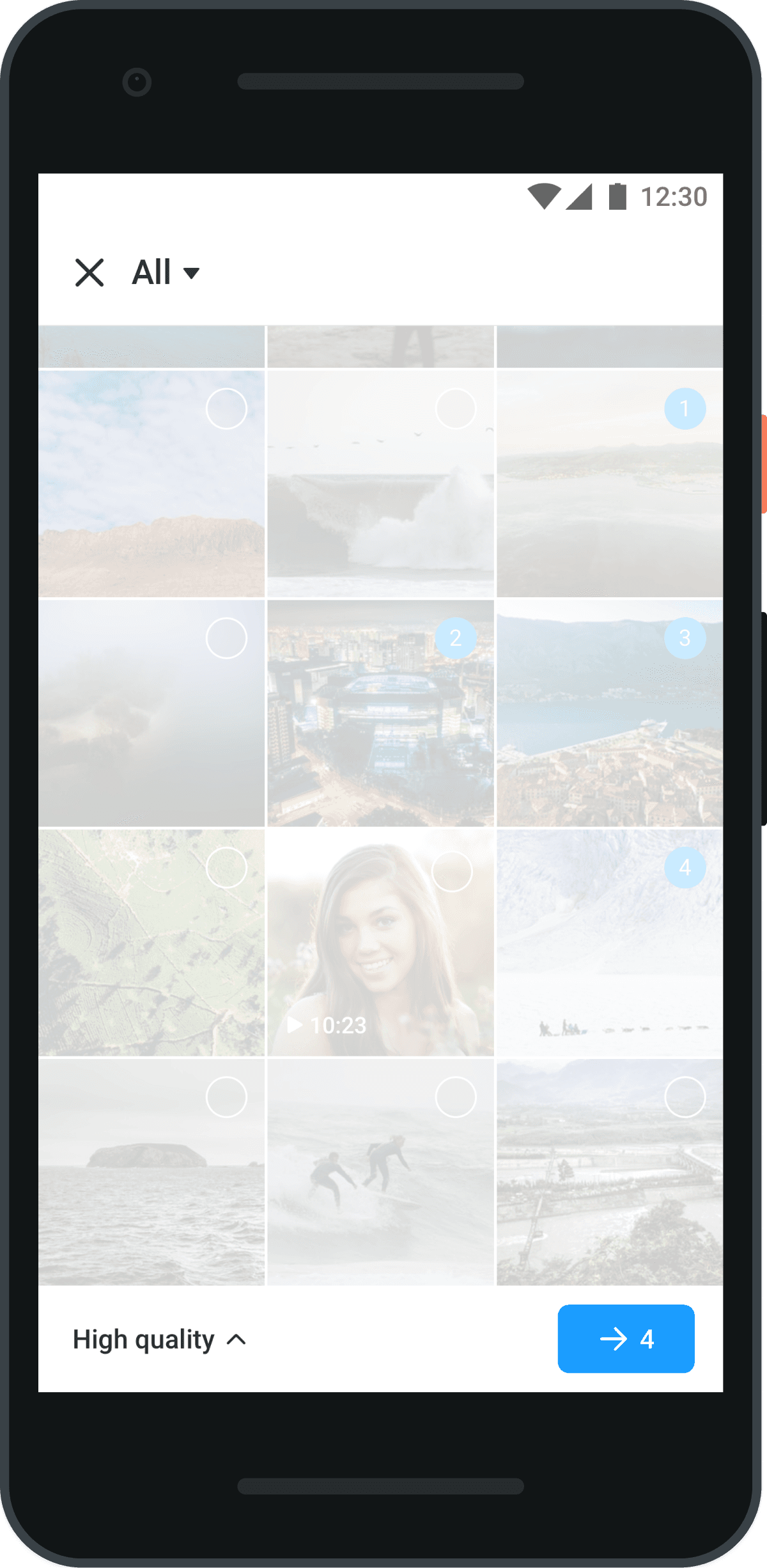
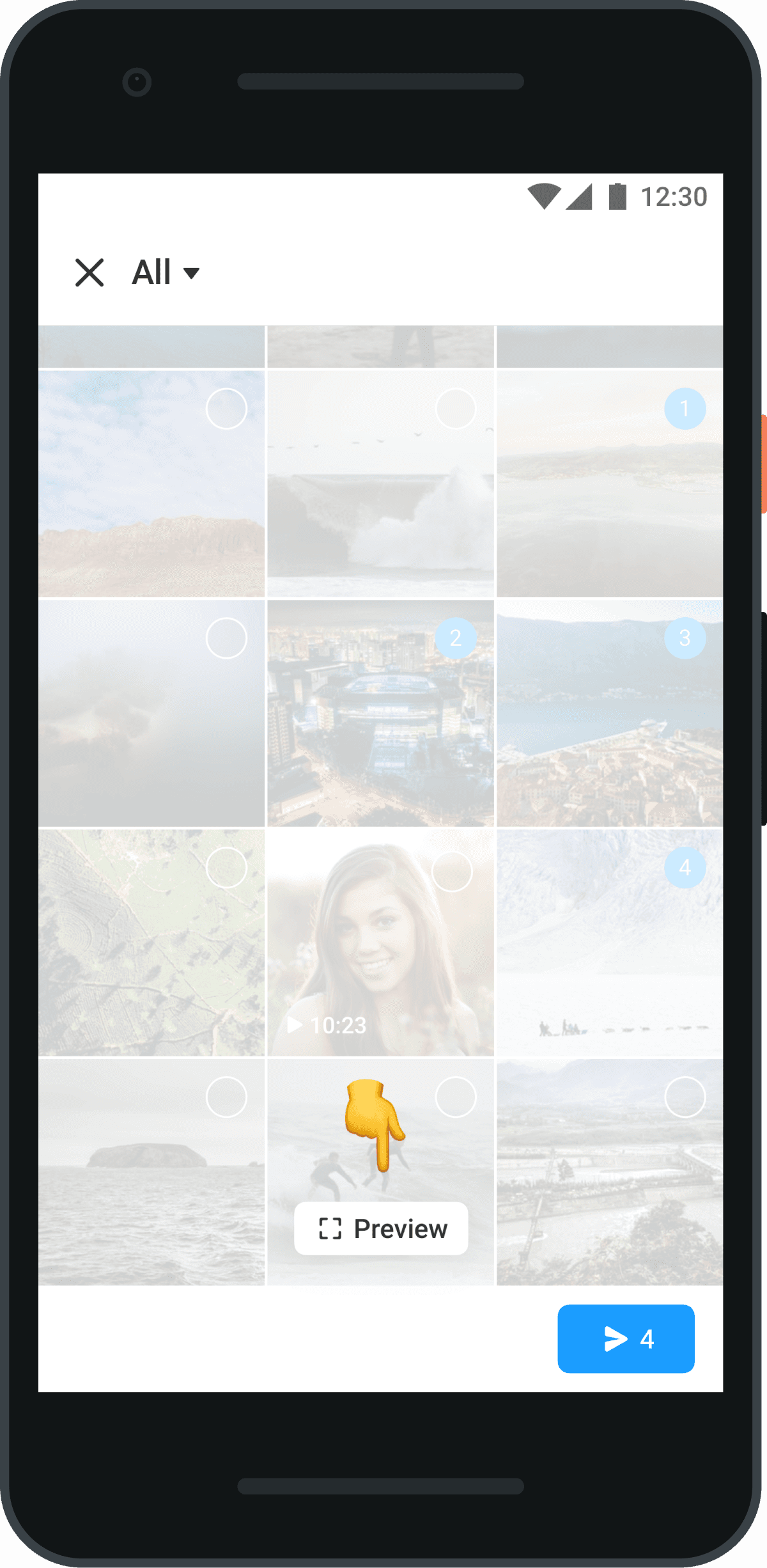
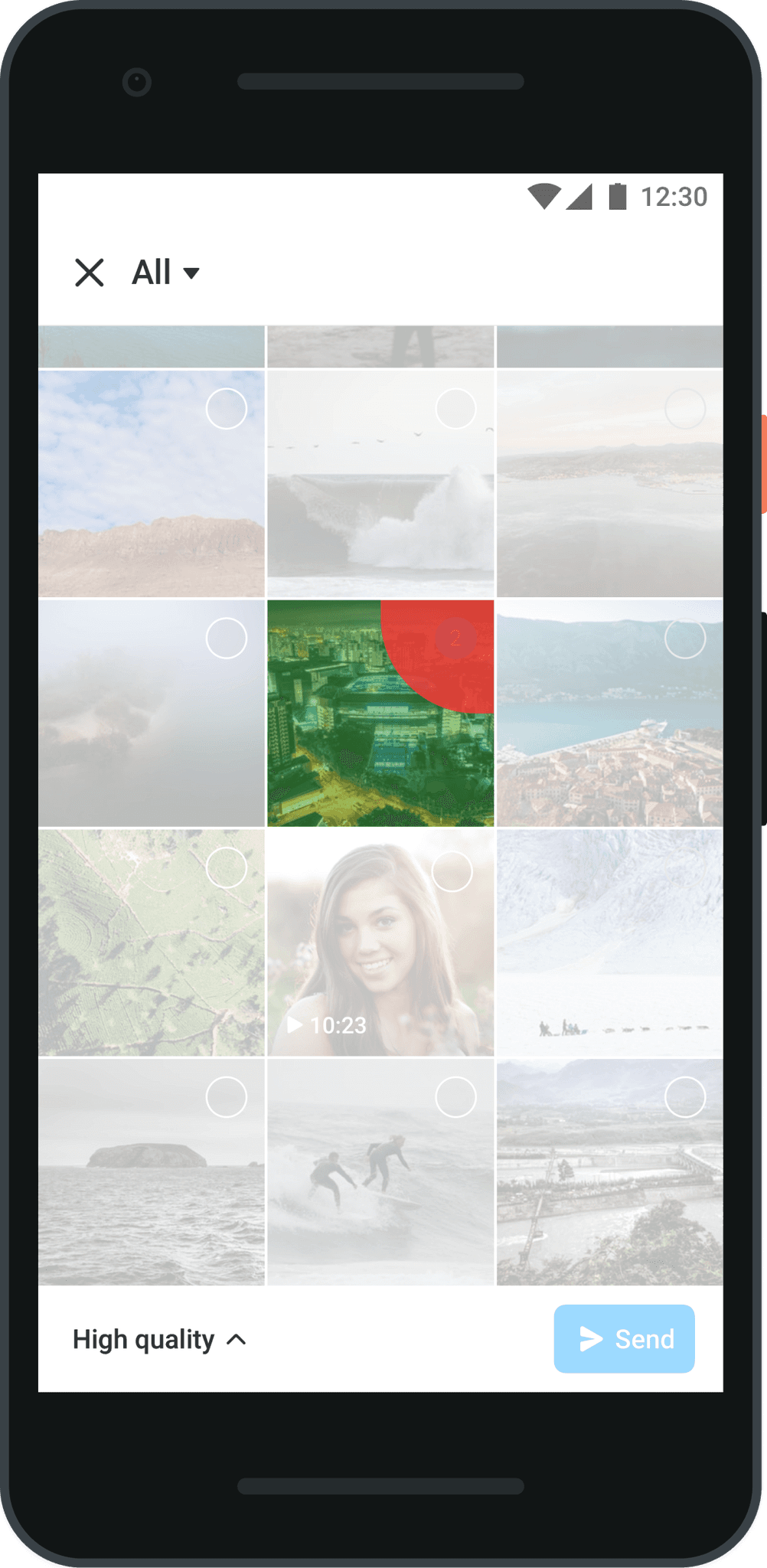
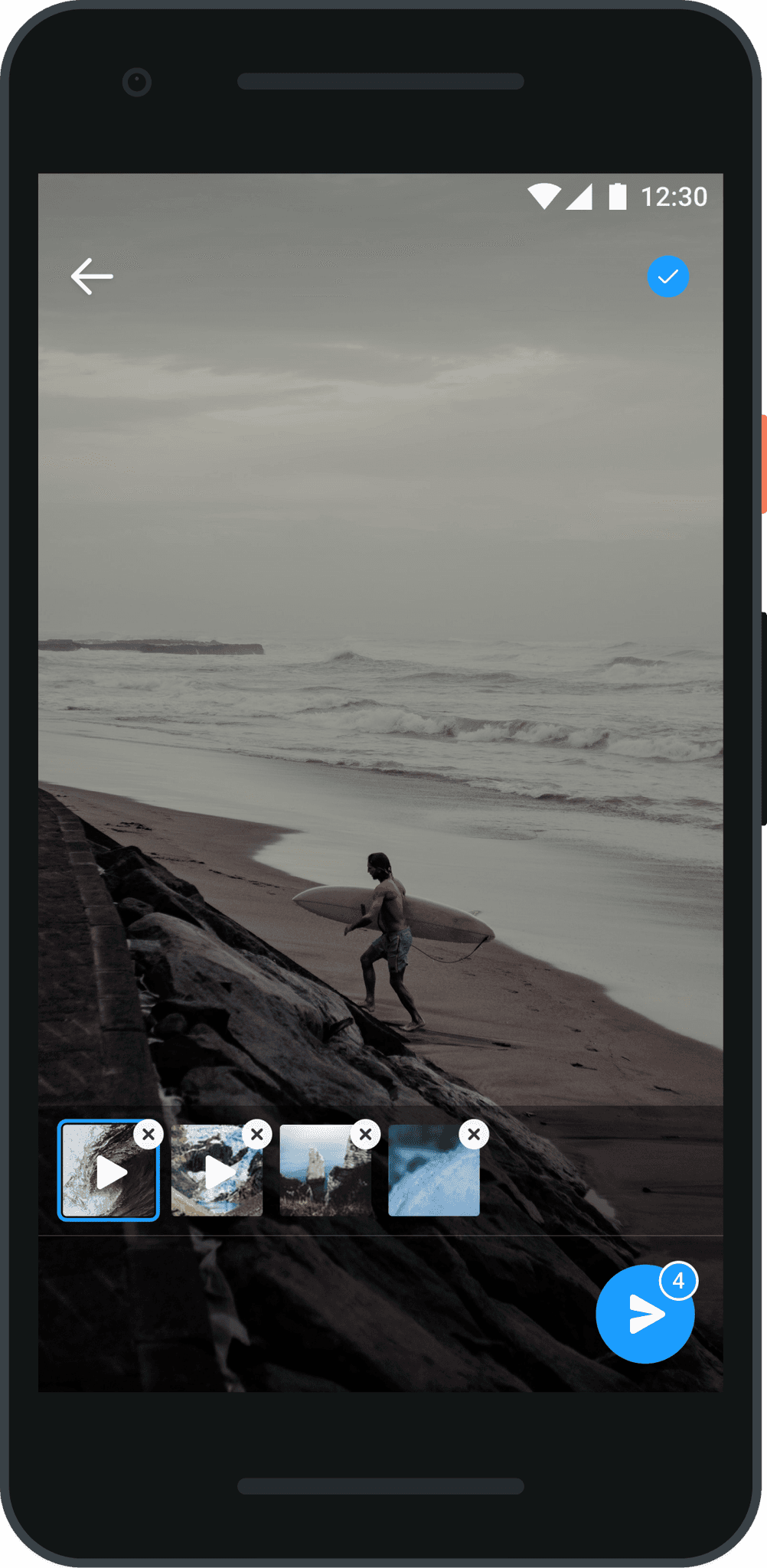
但结果是,发送图片的数据下降了。后续大家还是不死心,但无论怎么打磨细节,发送数据就是比之前的差。最终我枚举了所有可能存在的预览方式,如下图:
猜猜哪个方案数据最好?第2个,而这个方案的交互流程和 Whatsapp 一样。
我认为的设计趋势
最后谈谈我认为的设计趋势。刚才一直都有提到,虽然目前的设计方法是寻找大部分人的认知,但我们要承认的是,人和人存在差异,不存在所有人都满意的方案。
所以我认为在未来,设计可能需要更加定制化的去适配每个人不同的需求和偏好。
这些变化其实也正在发生,淘宝首页和抖音的崛起,iOS 16 开放自定义锁屏,安卓的 Material You 等等,都在证明着个性化是当前的趋势。
那么能否让界面更加定制化呢? 在过去,这种方式似乎不太可行,因为手动修改很麻烦、每个人对自己的需求和偏好也并不明确;但有了大模型后,这个策略说不定能够实现。
说不定未来的某一天,我们可以这样使用产品:

请记录我的使用习惯,让我常用的功能更加明显,完全不用的功能隐藏掉,另外,你做了哪些调整请告诉我,明白了请回复好的。

好的。