用细节提升设计品质
这个文章会通过几个案例,来展示我在日常工作中对设计细节方面的处理。我一直认为,设计方案从 80 分到 100 分是困难的,但却是设计师要追求的。
一个入口
在 CapCut 时, 我曾接到一个需求:在用户使用模版进行剪辑的流程中,支持用户拍摄。这是一个非常简单的需求,产品提供了详细的背景和数据佐证,设计只需要在相册页增加一个拍摄入口。
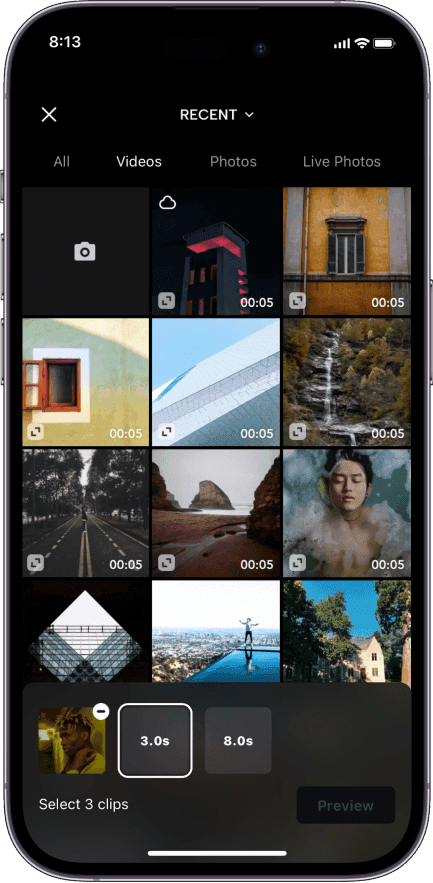
拍摄入口示意
在之前,绝大多数用户在使用模版剪辑时不会临时拍摄,所以仅支持从相册选择;
但随着业务的发展,出现了一些跟拍模版,因此业务方希望进行增加拍摄入口的实验。


一般来说,把上方的设计稿交付后,这个需求就已经可以结束了;但如果把整个流程动态地看,这里还有一个很重要的问题没有处理:相册和相机这两个页面要如何进行切换?
在思考后,我发现这里存在优化空间。
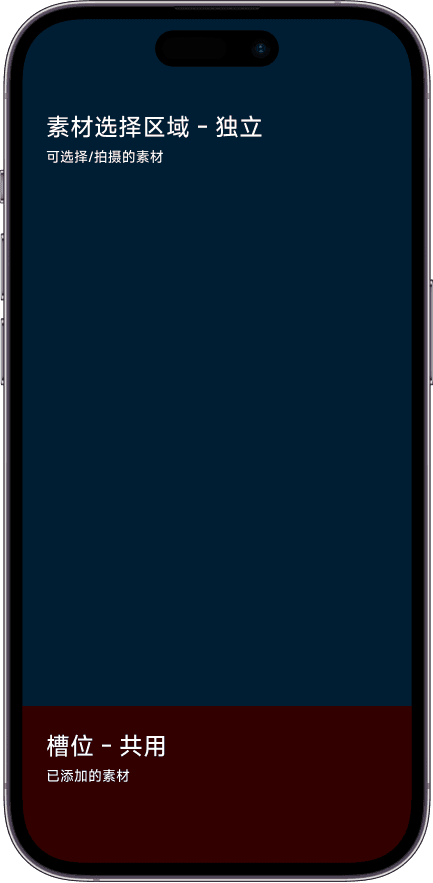
框架分析
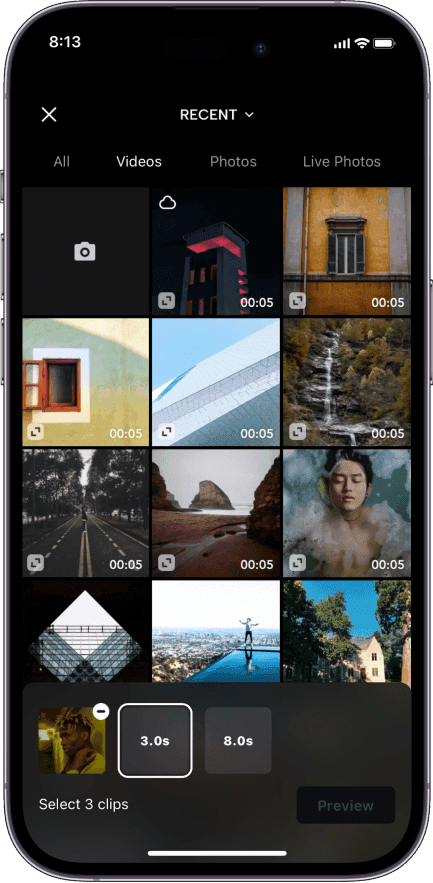
相册和拍摄页面看似独立,但实际上却存在共用部分:拍摄或选择好的视频素材,会功能出现在底部的槽位区。



因为两个页面存在共用部分,因此在页面切换上最好能暗示用户两者间的关系;且我又想到在之前用户调研时,很多北美用户会反馈希望产品支持更多手势——结合以上因素,我设计了一个页面切换动画。
页面切换动画
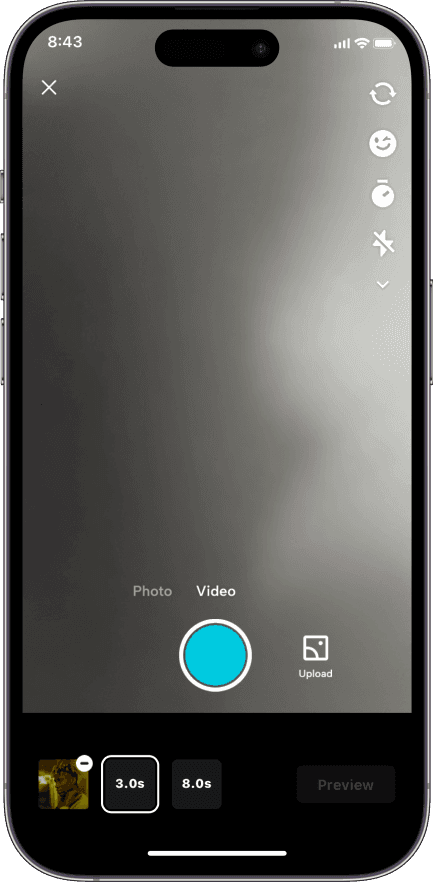
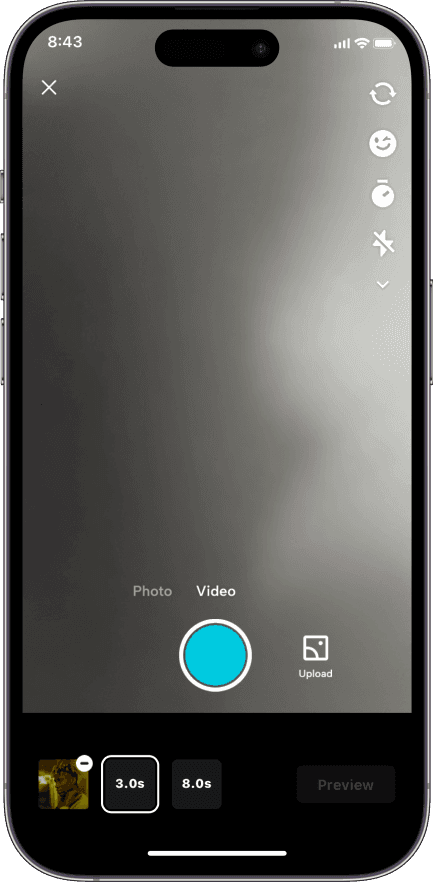
点击入口或上下滑动即可在相册和相机之间切换。切换时,底部的槽位区会进行连贯的过渡动画。

开始时,其他同事还会对这种非常规的交互方式有些抗拒,为了说服大家,我制作了可交互原型,让大家可以实际上手体验。
在实际体验后,此方案得到了团队内的认可。而且在上线后,大家发现通过手势切换的占比竟超过了60%。数据远超预期,此案例也作为经验在设计团队中沉淀了下来。
一个按钮
在 imo 中有很多语言不通的用户,为了让这些用户能进行聊天,产品希望在产品内提供一个能翻译发送消息的功能。
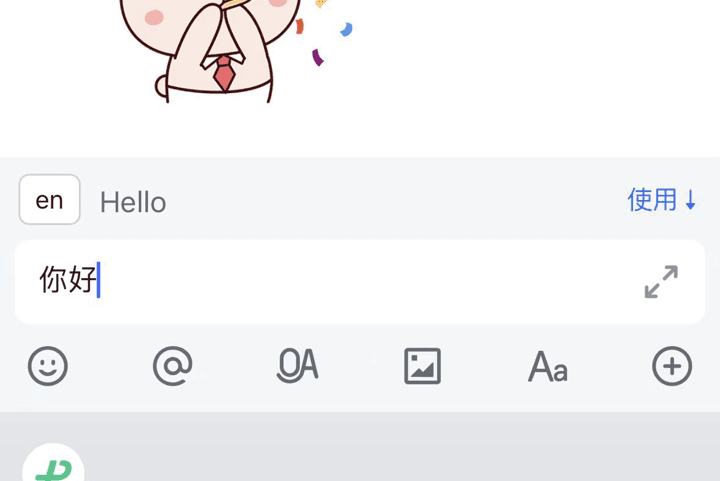
当时市面上有类似功能的产品有微信和飞书,他们的交互方式如下:
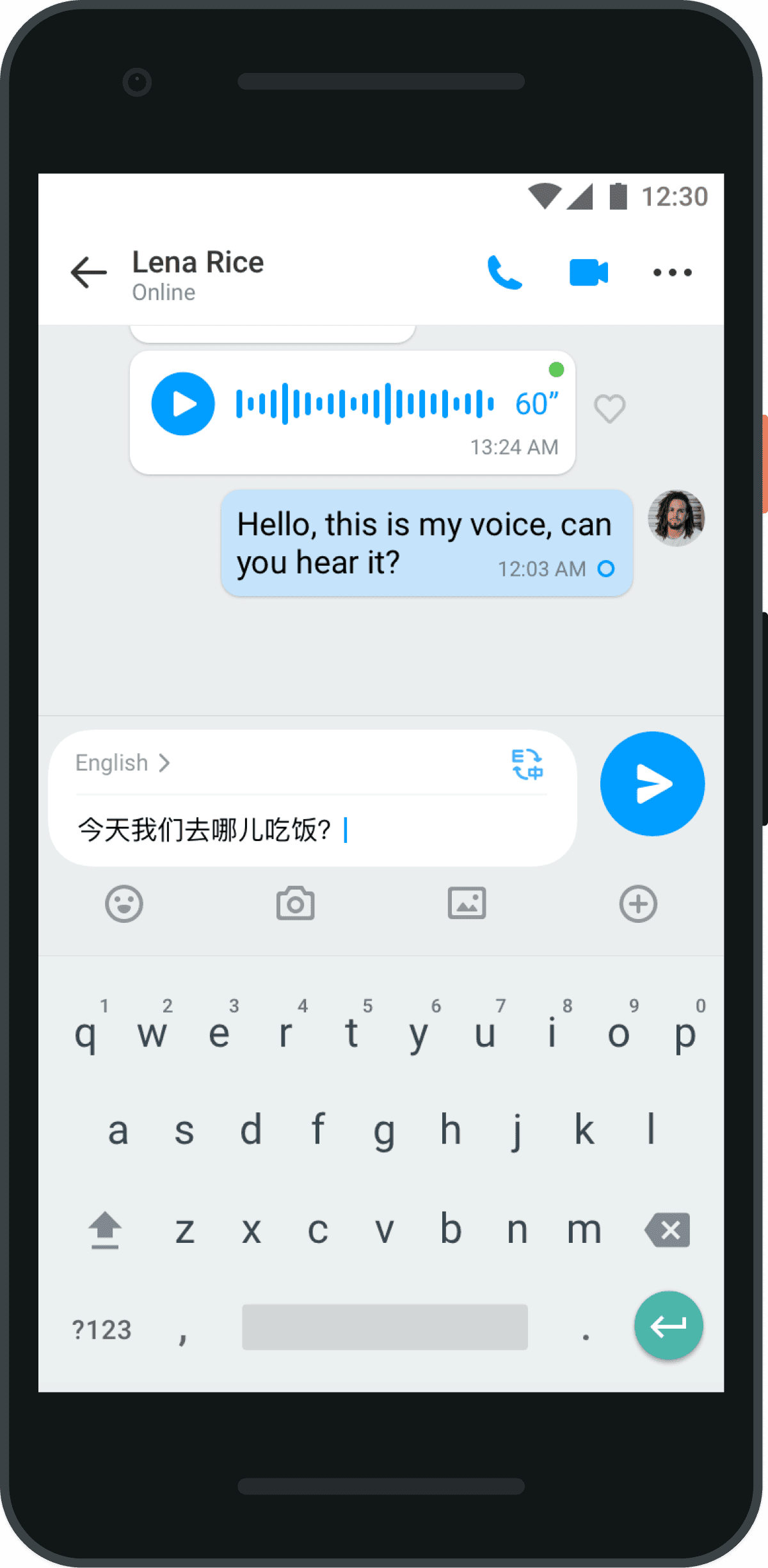
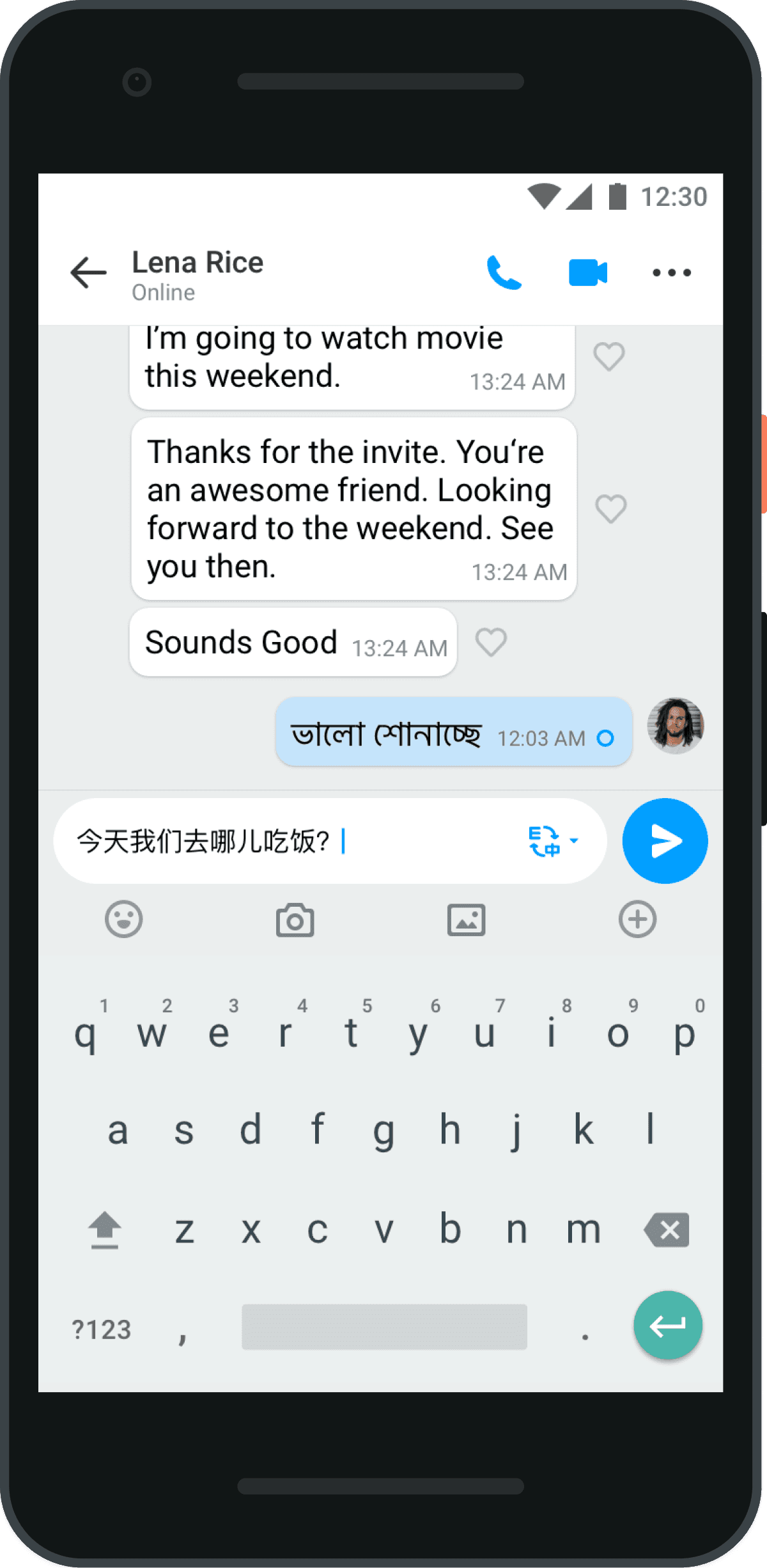
翻译功能示意
开启此功能后,用户在输入框输入内容后,上方会实时展示对应的译文。


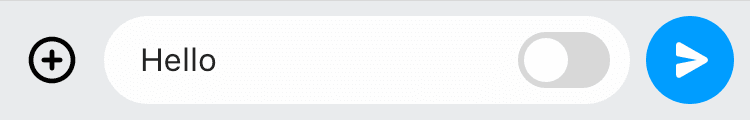
这个功能在 imo 上略有不同,因为在技术层面无法做到实时翻译,因此我输出了几套方案,其中我比较倾向右侧的方案:在输入框只有一个按钮,点击即可将输入框的内容替换成译文。


在内部评审后,这个方案获得了采纳。但我对这个设计还不够满意。主要原因是目前的设计相比于其他产品,很难体现”撤销“这一功能点。
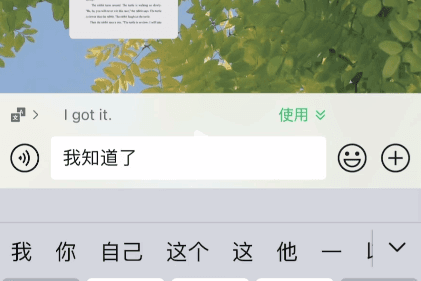
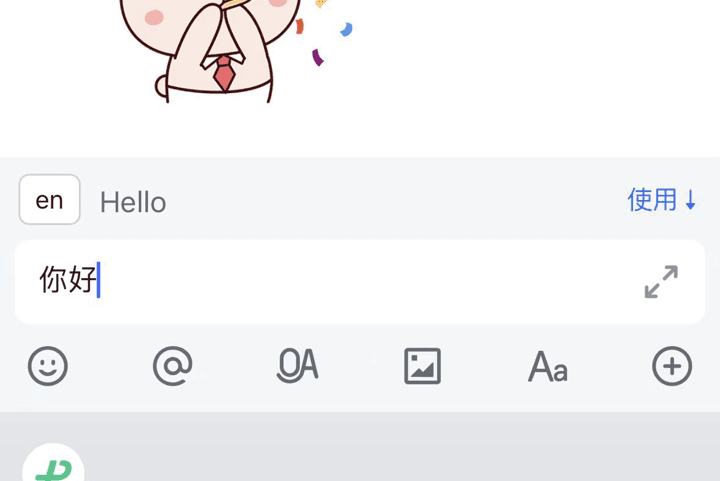
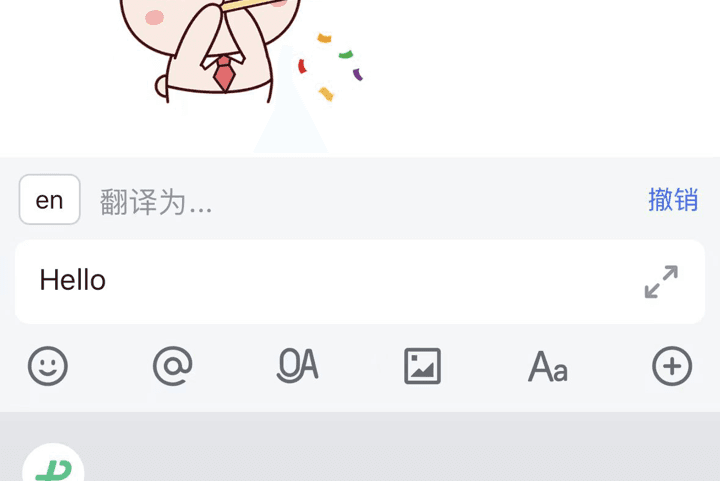
撤销功能示意
图为飞书的翻译功能截图,点击使用后,按钮会变为撤销。


虽然根据实际场景猜测,撤销功能实际的使用率应该不高,但我仍然希望部分用户可以感知到,因此我尝试继续深入思考:
在某些情况下,我尝试使用“极限法”来推演,再通过一步步的“加减”来保证这个方案实际可行。
针对这个问题,主要是希望体现状态的切换。对于切换来说,开关是大部分用户最熟悉的交互方式。
Before

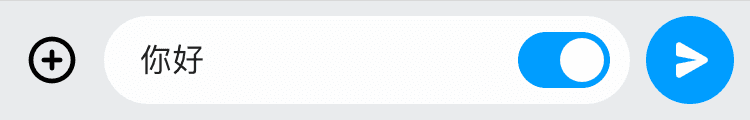
After

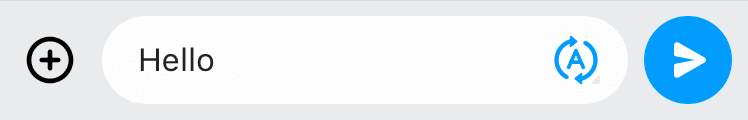
但在此场景使用开关有些过犹不及,因此我想到可以利用开关的特性:用按钮的不同状态来暗示用户存在撤销这一功能。
Before

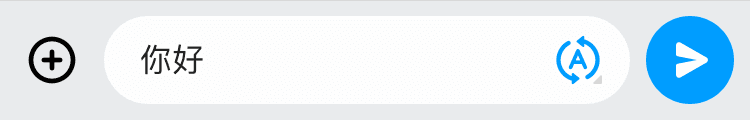
After

此时方案已经基本确定,我继续制作了可交互原型,提供给让本地的运营同事进行可用性测试。
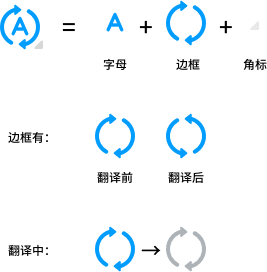
在设计原型时,为了让开发百分百实现我预期的效果,我以实际开发的方式进行思考,将图标拆分,输出了详细的弹性曲线给到开发。

在将此 demo 输出给同事体验后,团队内部首先认可了此方案;并且在进行可用性测试后,有大概一半的用户能意识到撤销功能的存在,符合预期。
而且在通过让用户实际体验 Demo 后还发现了新的问题:用户以“尝试的心态”开启翻译功能后,因为没有明确的反馈,第一次比较难上手。
因此我继续制作了首次功能引导,在综合考虑开发时间和对包体大小的影响后,此引导我通过 Lottie 制作,具体效果如下。
Lottie
Click to play
在完成以上的设计方案后,此功能顺利上线。这只是一个日常中的小需求,可能渗透率很低(上线后发现确实很低😄),但我仍希望尽我所能去让它变得更好。