CAPCUT 导出流程改版
职责
设计师
产品
CapCut
平台
移动端
时间
2023.9
在本项目中,我对产品的核心功能视频导出流程进行了设计优化,解决了一直存在的拓展性问题,同时对视觉效果进行了升级。
All-in-onE
video
editor


//
背景
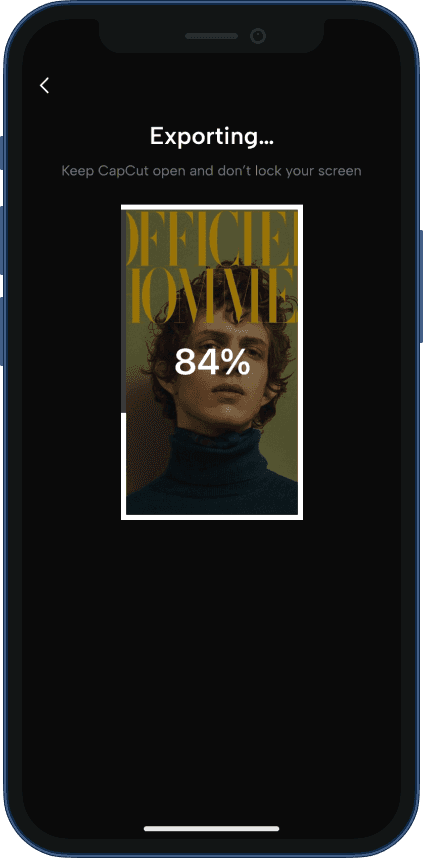
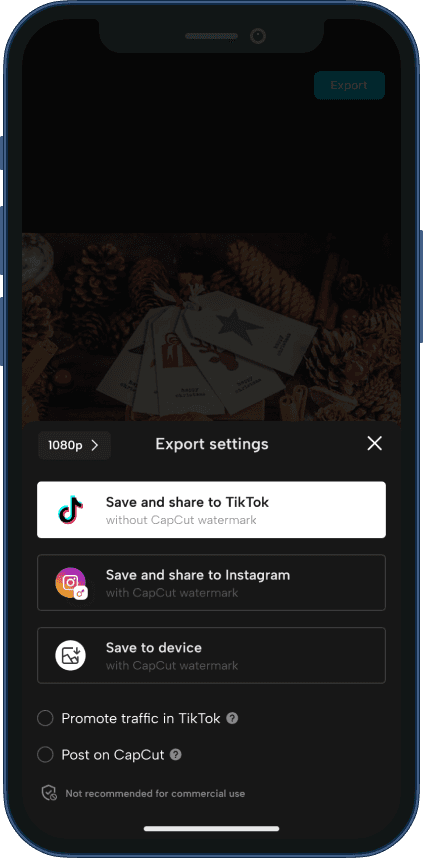
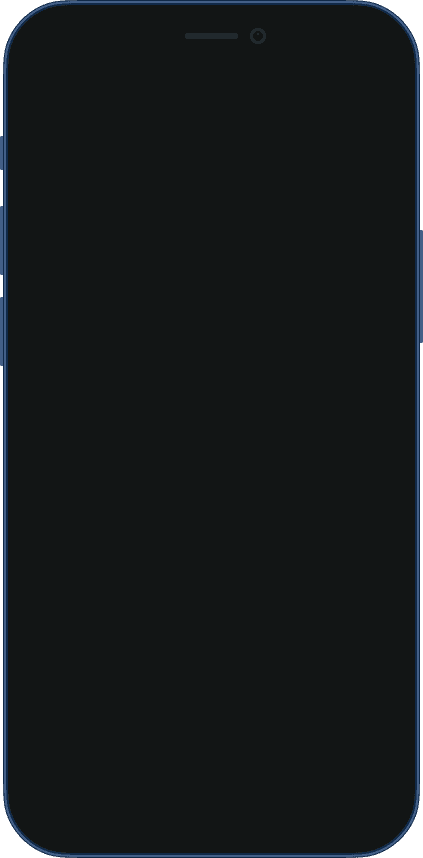
导出流程即为剪辑完成后把处理好的视频保存到本地相册的过程。一个完整的导出流程主要包含导出设置、导出中和导出完成三个部分,如下图所示。
Export process
导出流程




因为导出流程的流量很高,所以除了基本功能外也包含了许多业务诉求;又因为业务方不同,大家各自增加功能,致使页面逐渐变得臃肿,一个页面存在几种不同的状态和实验,甚至连布局都不同。
虽然团队也意识到这些问题的存在,但一是因为导出流程关系着产品最重要的视频导出指标,每个小改动都会对导出率产生影响;二是这个流程中耦合了太多业务,所以在很长一段时间内,导出流程一直保持着这样的状态。
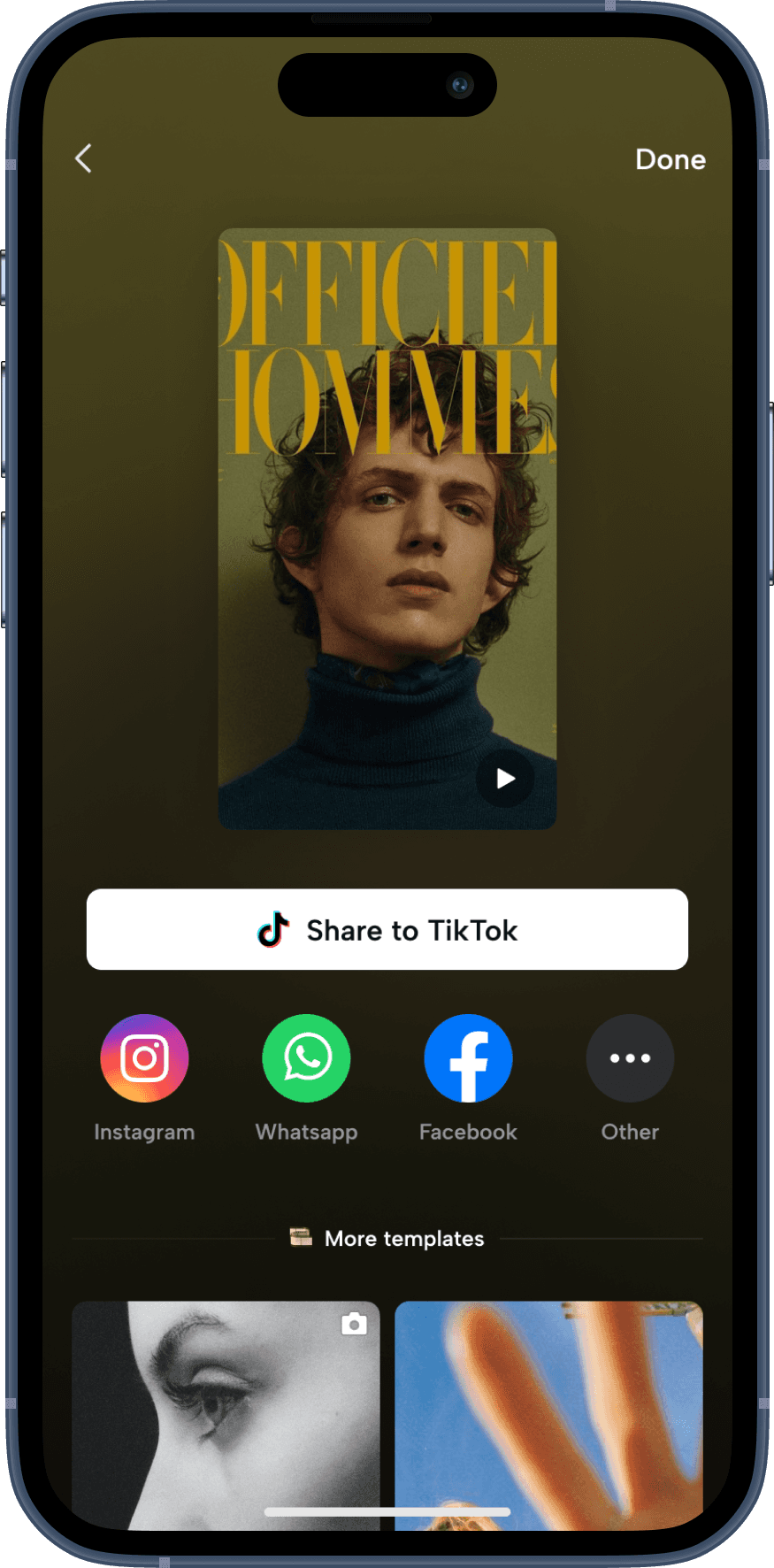
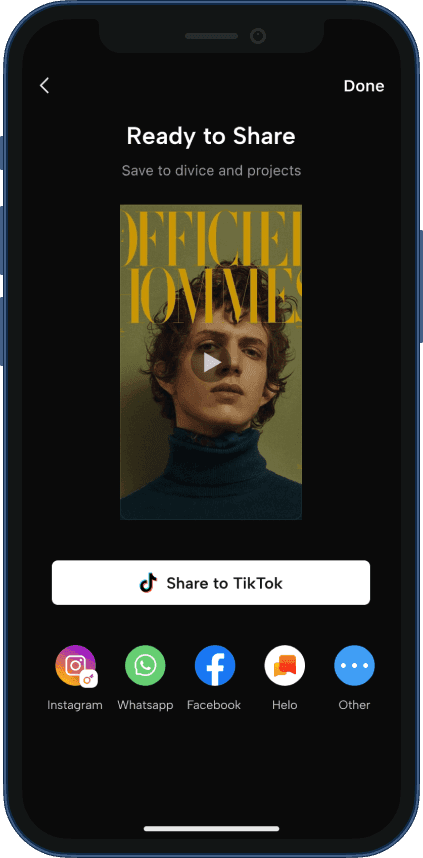
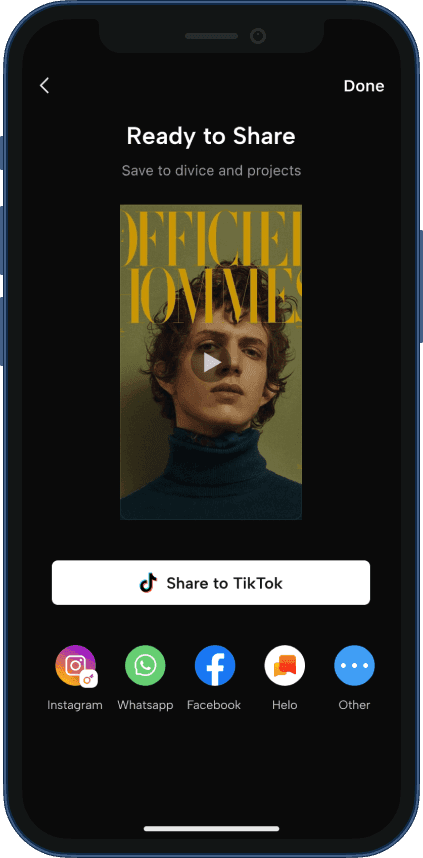
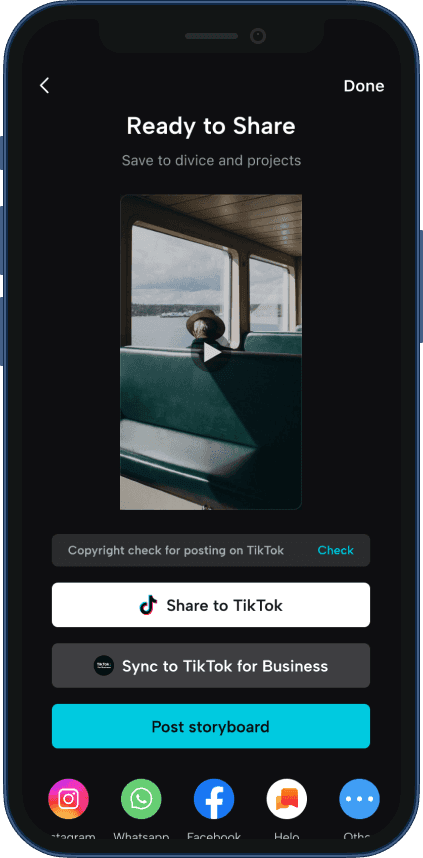
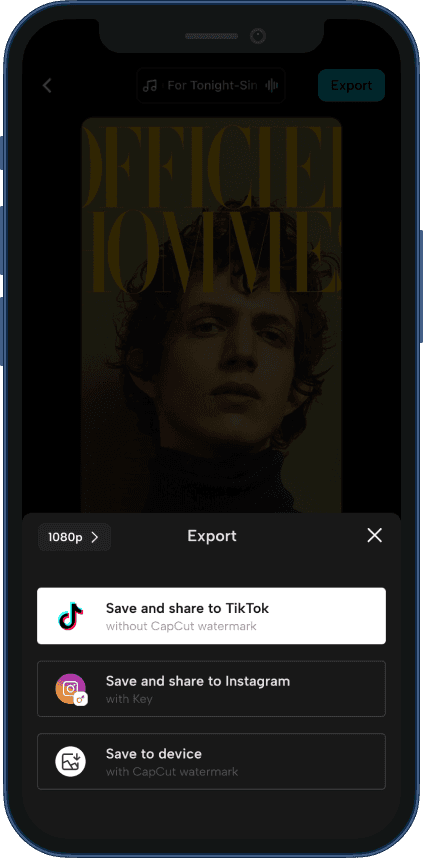
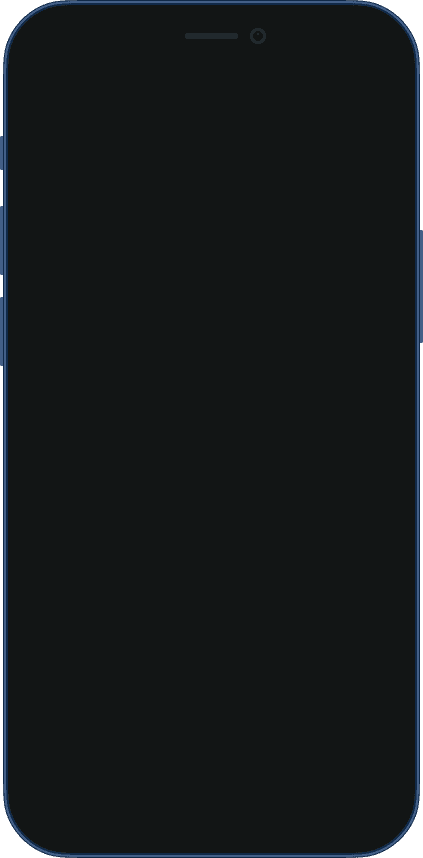
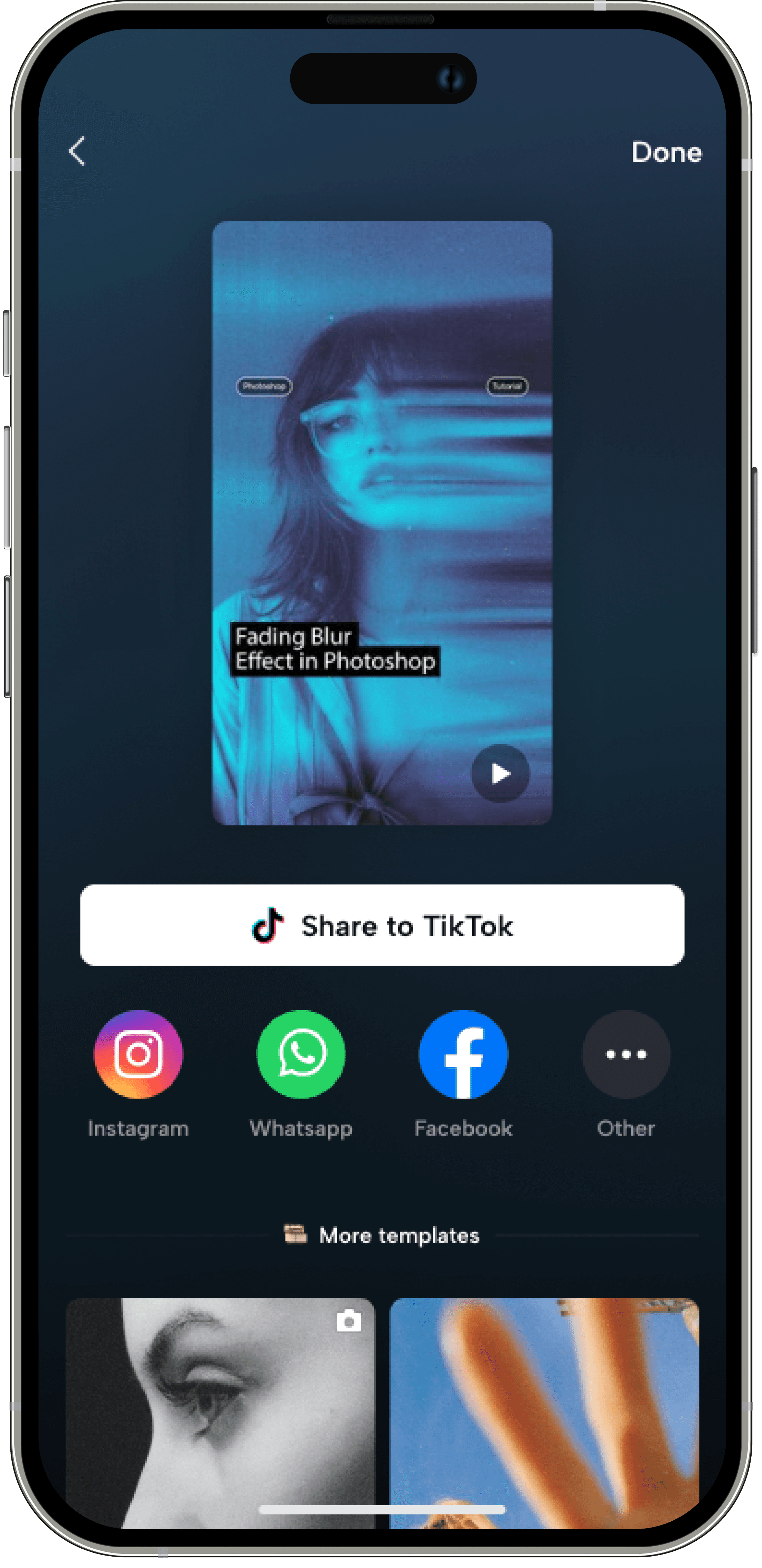
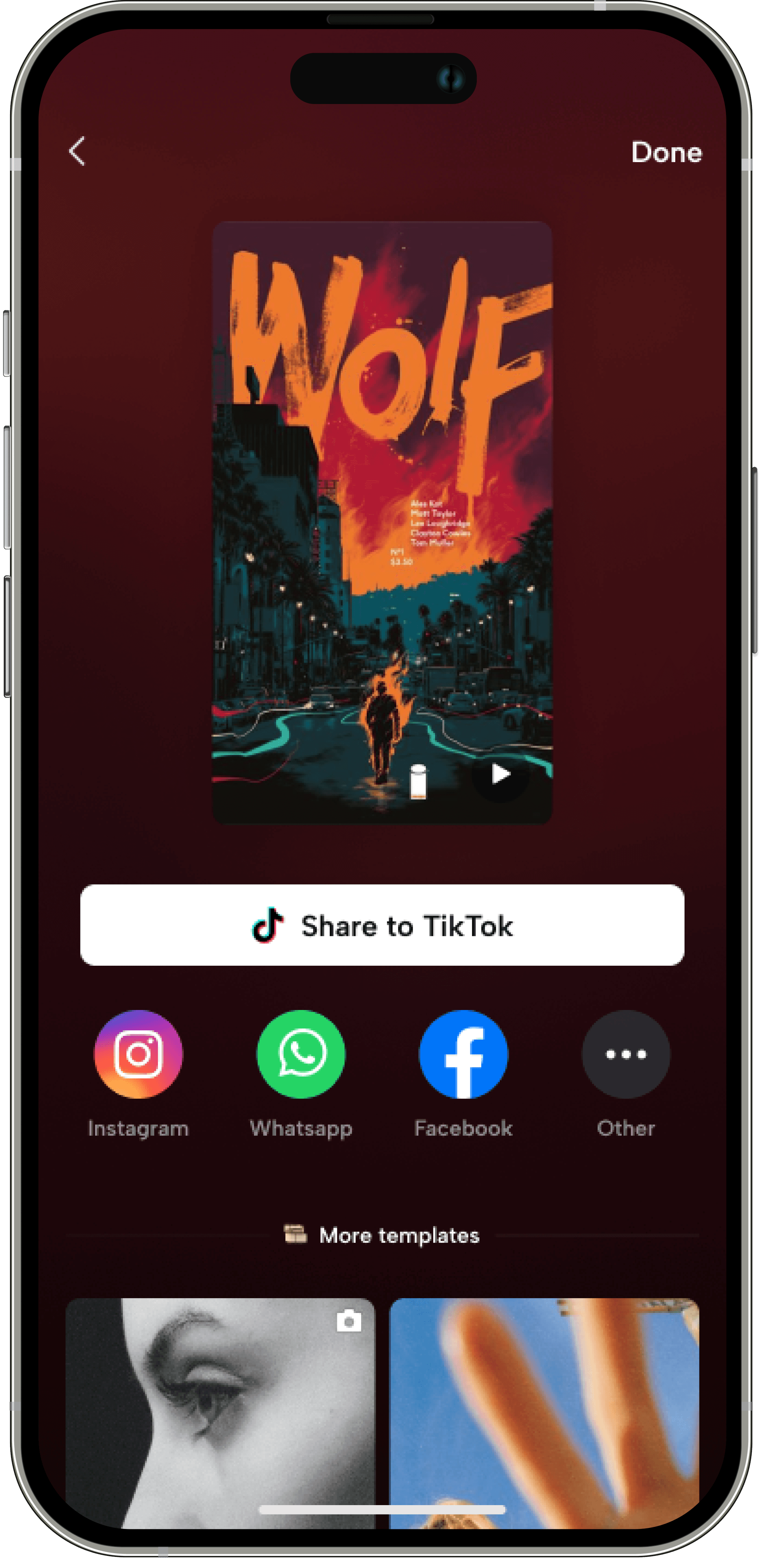
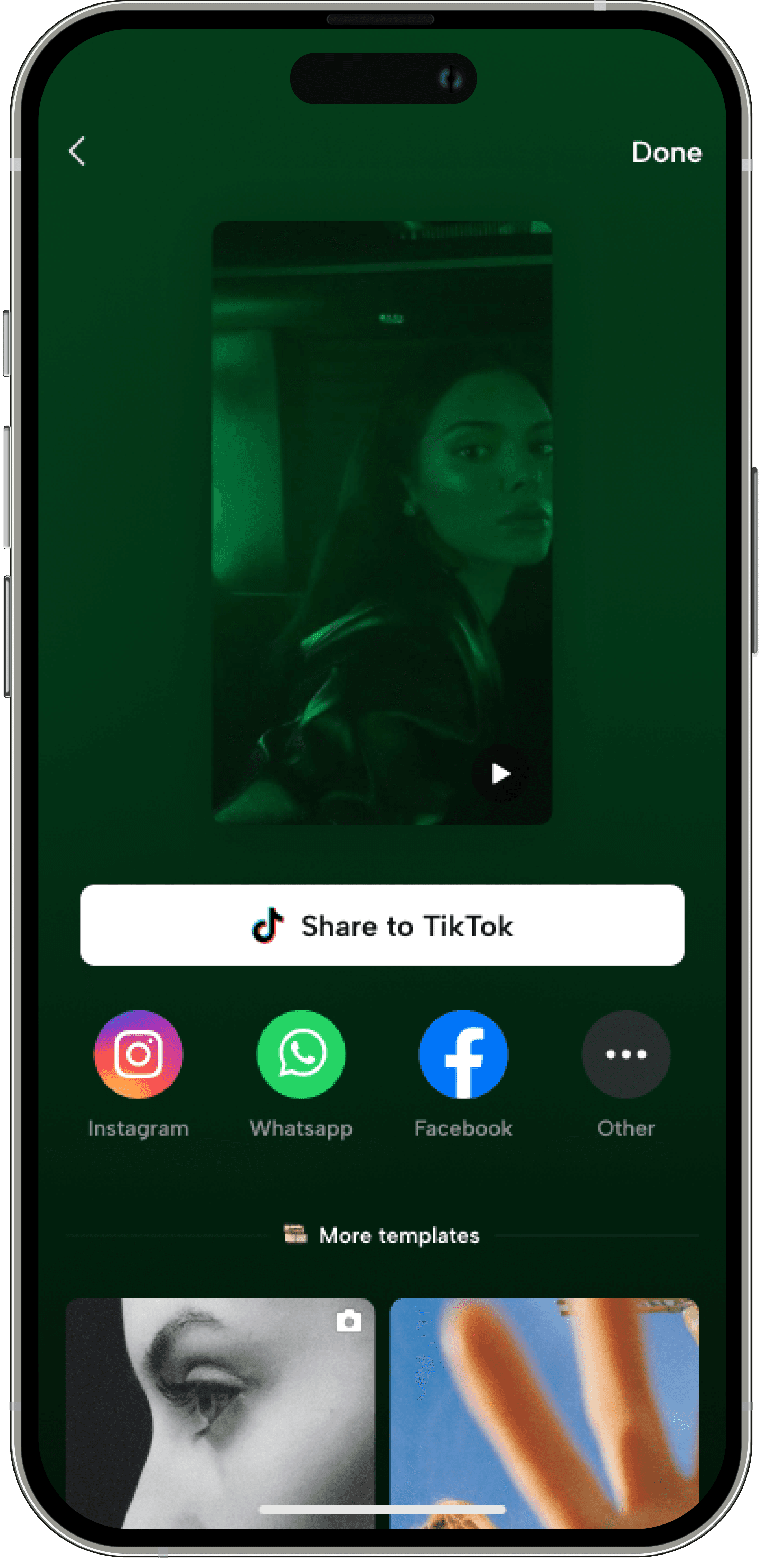
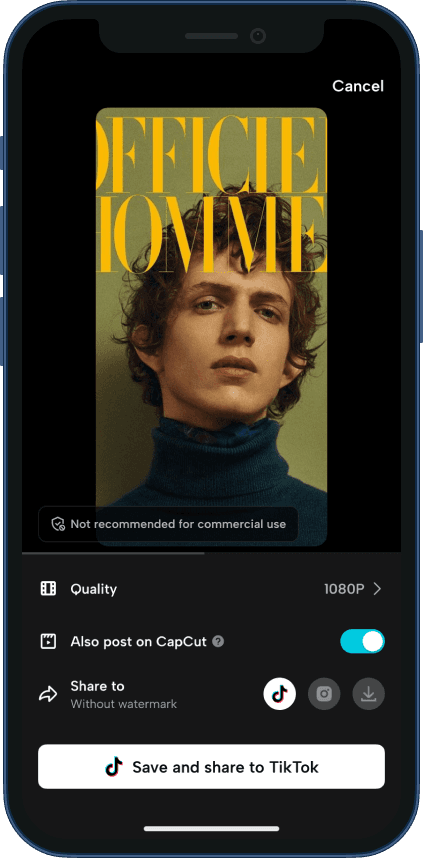
Different states of success page
导出成功页的不同状态



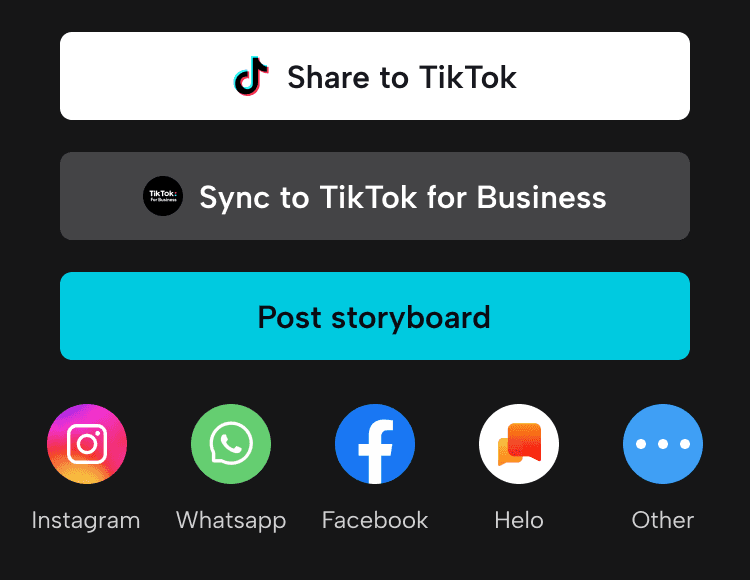
信息臃肿
为了引导用户将视频分享到 TikTok,只有用户选择分享到 TikTok 的视频才会没有水印。
这导致了水印信息在界面展示次数过多,看起来十分臃肿。

没有重点
不同业务方都希望自己的分享渠道被用户垂青,导致页面没有重点。一眼看去都是按钮。

挑战
在一个日常需求中,业务方需要视频导出前增加一个版权提示信息。这本来是一个非常简单的需求,但因为目前的页面拓展性很差,无论怎么设计效果都不好。
同时在与 TikTok 的合作需求中,业务方同样需要在视频导出前增加一个功能,在多种情况叠加,业务设计师给出了无法接受的方案。

在当时,我是 CapCut 中负责基础模块的设计师,在已明确此问题已经无法解决的情况下,我开始着手对导出流程进行改版优化。在这次优化中我需要解决的问题有:
提升导出流程的拓展性,让后续功能增删不再烧脑。
对现存的诸如信息臃肿、重点不清晰等问题进行优化,并定好规范,防止业务方自由发挥。
提升设计品质,让导出流程和整体的设计流程更加统一。
调整方案
如果要提升页面的拓展性,首先需要理清现状如何。因为导出流程是所有编辑流程的终点,基本上耦合端内的所有业务,需要设计师对产品内的业务和生态有比较清楚的了解。
我根据用户属性以及使用导出阶段的不同,将导出页的功能进行枚举分类。
导出前
导出后
普通用户
0️⃣ 视频参数设置(设置)
1️⃣ 分享渠道
2️⃣ 音乐版权检测
模版用户
0️⃣ 设置
1️⃣ 分享到 TikTok 去水印
2️⃣ 版权信息检测
1️⃣ 分享渠道
商业模版用户
0️⃣ 设置
1️⃣ 分享到 TikTok 去水印
1️⃣ 分享到 AD Maker 去水印
2️⃣ 版权信息检测
1️⃣ 分享渠道
1️⃣ 同步到 TT 商业化
2️⃣ 音乐版权检测
创作者
0️⃣ 设置
1️⃣ 分享渠道
3️⃣ 发布模版
二创作者
0️⃣ 设置
1️⃣ 分享到 TikTok 去水印
2️⃣ 版权信息检测
3️⃣ 发布模版
1️⃣ 分享渠道
通过以上简单的归类,就可以发现当前功能主要集中在导出前的这一部分,自然这部分就是需要重点优化的部分;同时也可以发现一些当前设计上存在不合理之处:比如同样类型的功能却出现在了不同位置等等。
为了让功能分布的更加合理,我结合技术限制,将功能重新分类如下:
导出前
导出后
功能
0️⃣ 设置
1️⃣ 分享去水印
2️⃣ 版权检测
3️⃣ 发布模板
……
1️⃣ 分享渠道
重新分类后,下一步就是将信息放置在界面中的合适位置。在对现有布局分析后可发现,在功能较多的情况下,模态面板的这种交互方式对界面的整体利用率较低,可进行优化。


布局调整
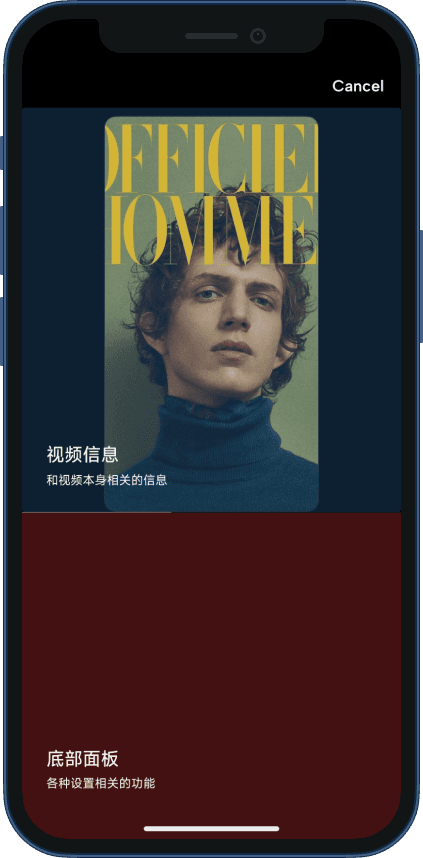
如果可以将顶部视频区域利用起来,这样不仅有空间,也能让用户进行导出视频前的最后确认。
在视频区被解放后,如版权检测、视频是否有水印等与视频高度相关的信息都可以在视频区展示;同时我优化了底部面板的布局,使其拓展性更好。
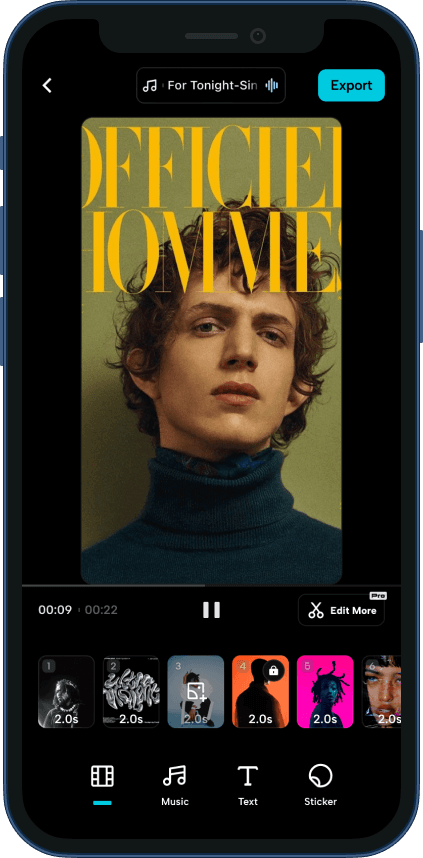
如下图所示,经过重新布局后,在信息量最多的极限情况,内容也不会显得臃肿。


视频信息
可拓展区
MOTION
没有了模态蒙层后,为了让视线同样能聚焦到底部面板,我设计了一个微弱的切换效果。

spring animation
设计动画时我一般会使用弹性曲线,这种曲线的效果更加自然。
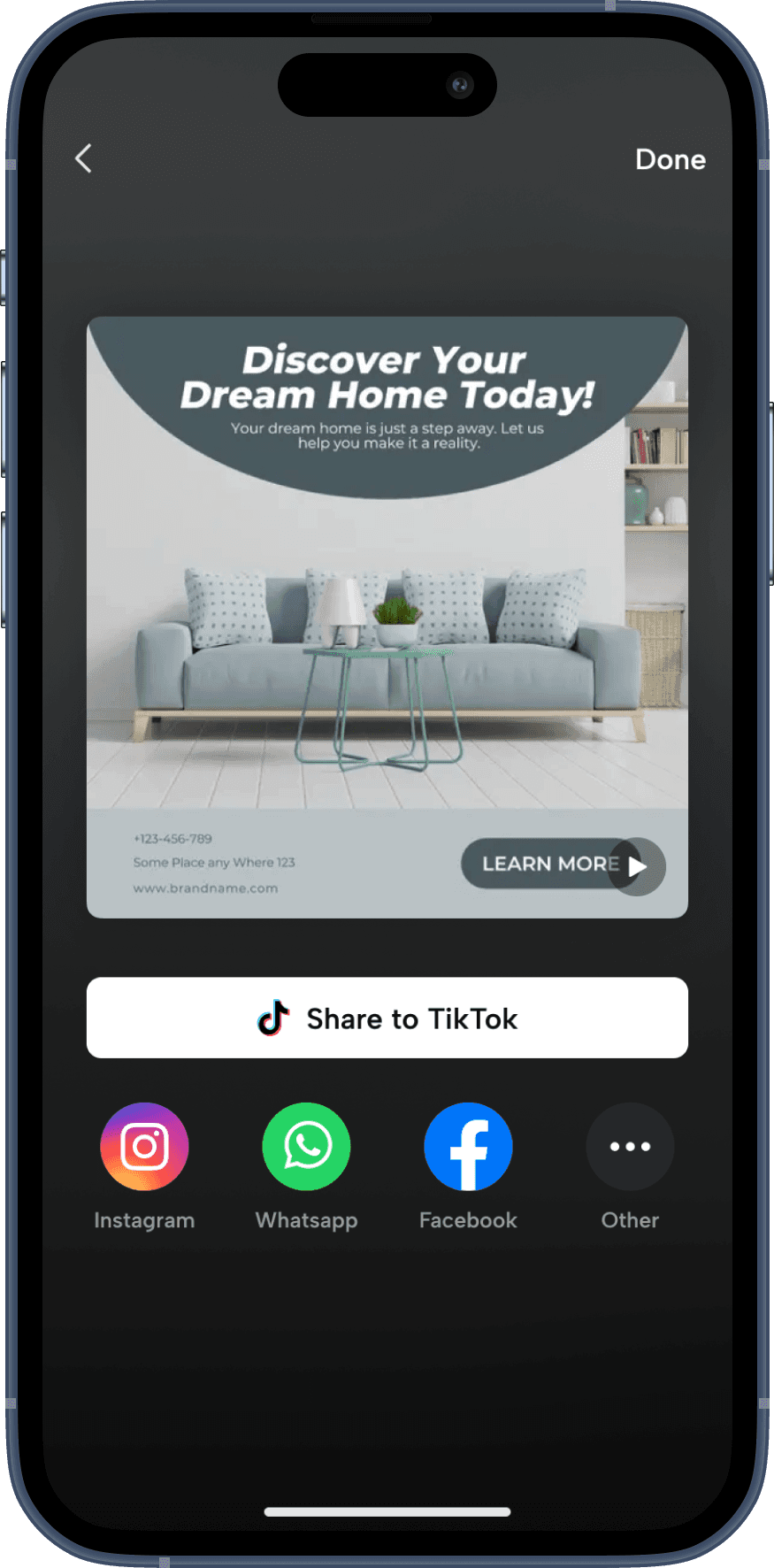
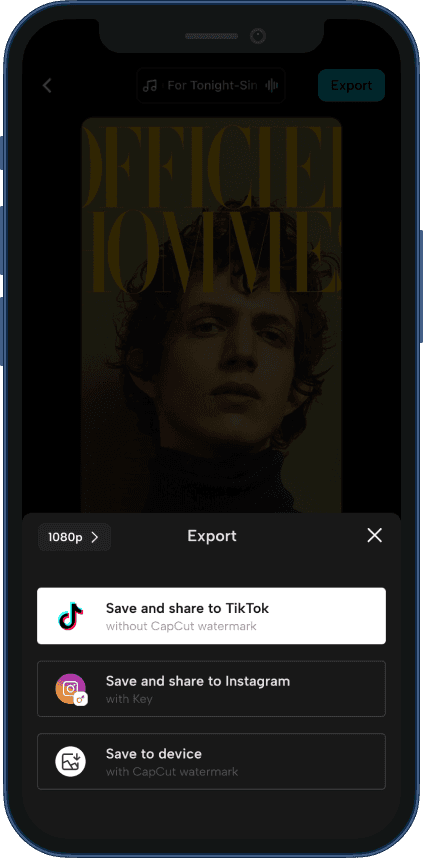
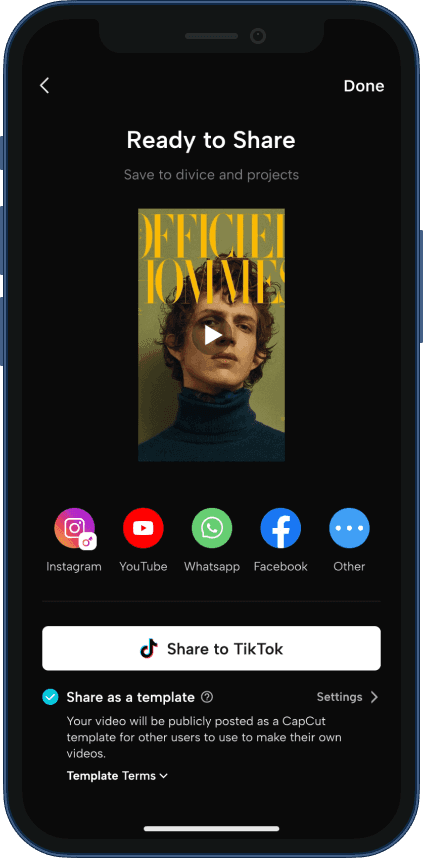
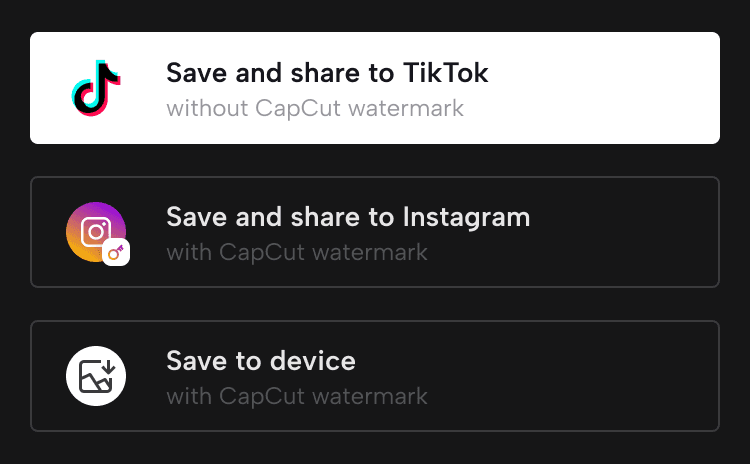
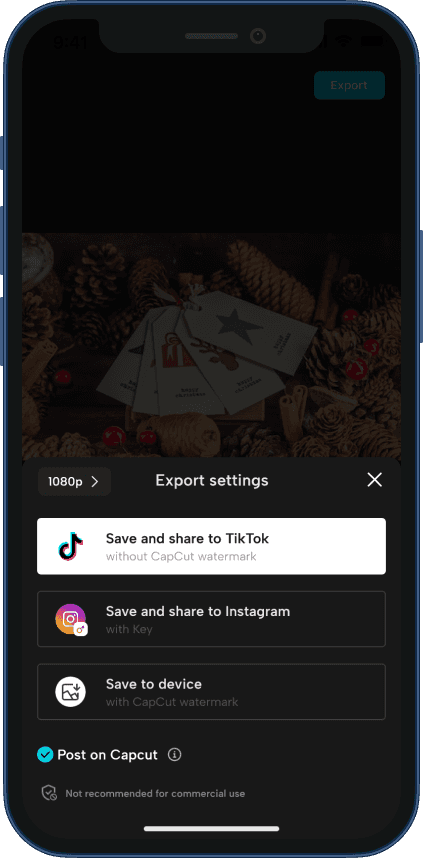
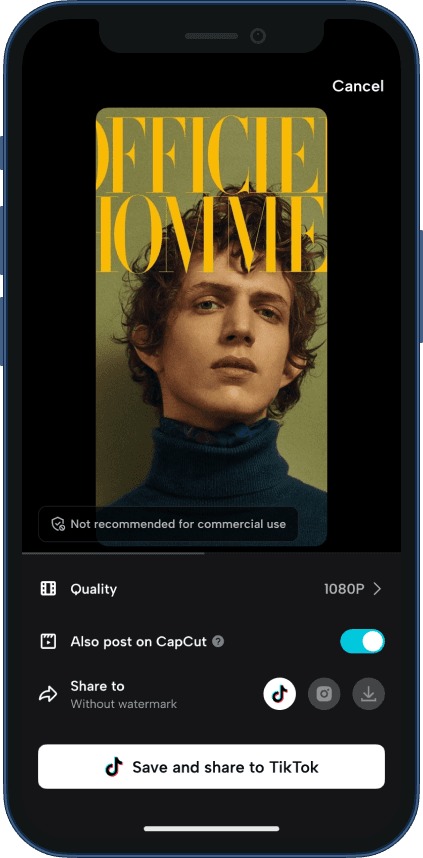
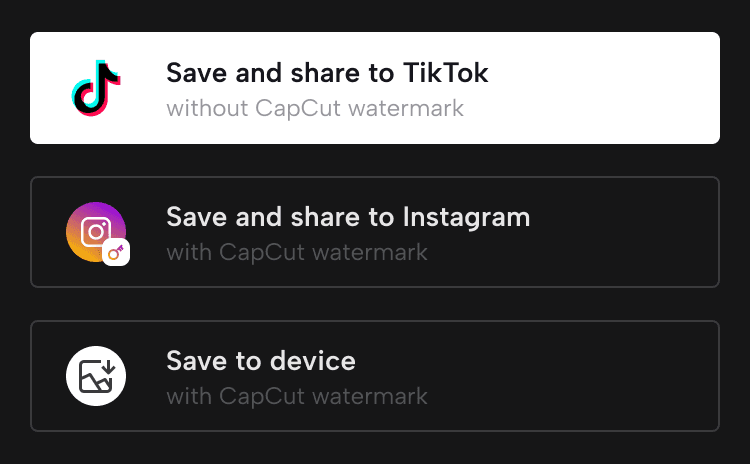
对于之前臃肿、没有重点的信息,我也进行了重新的设计。如下图所示,为了精简信息,我将多个有无水印的信息拆分为选项的描述说明和视频区的水印提示。除了更加直观外,对引导用户分享视频到 TikTok 也有些正面效果。
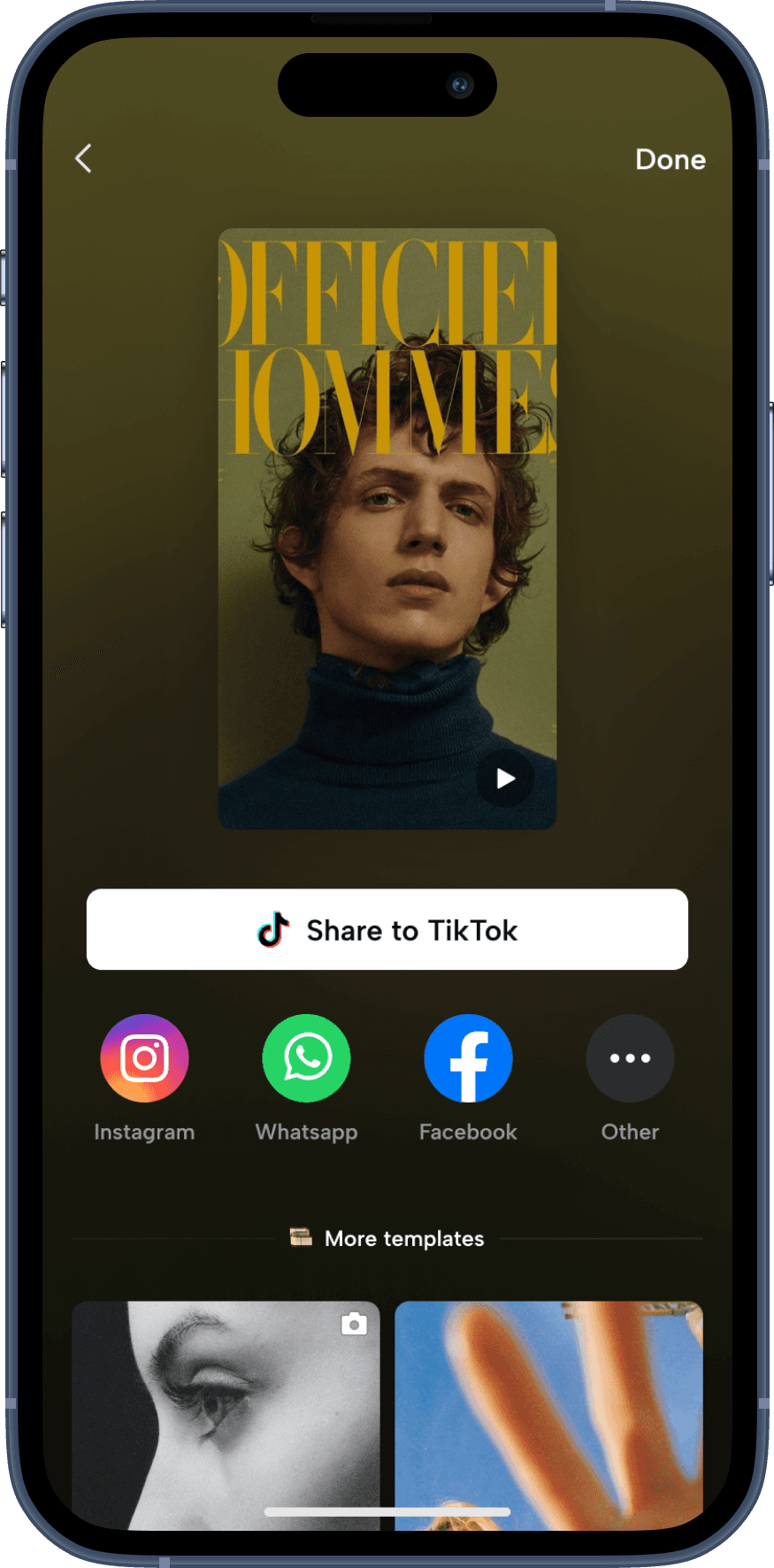
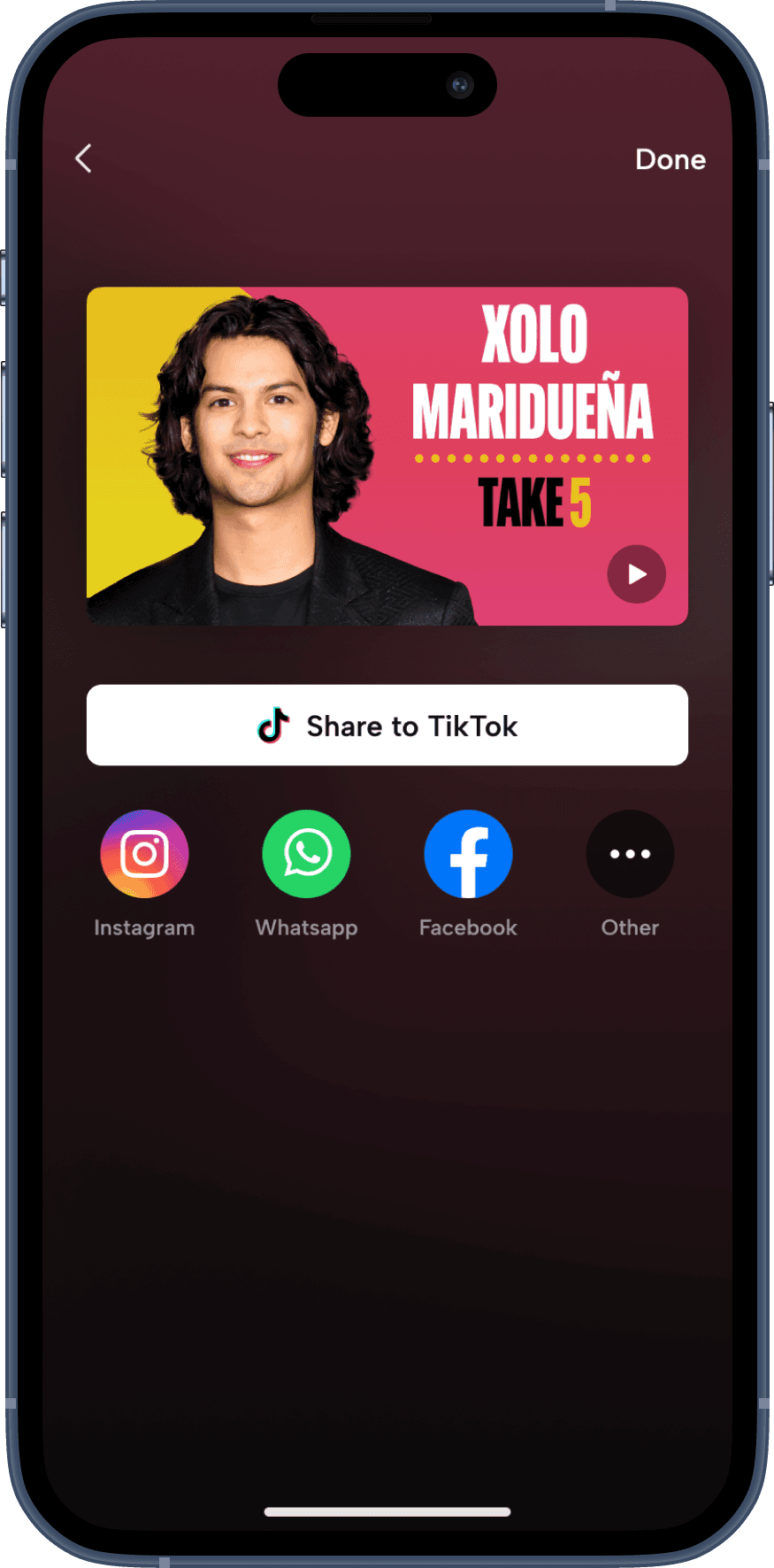
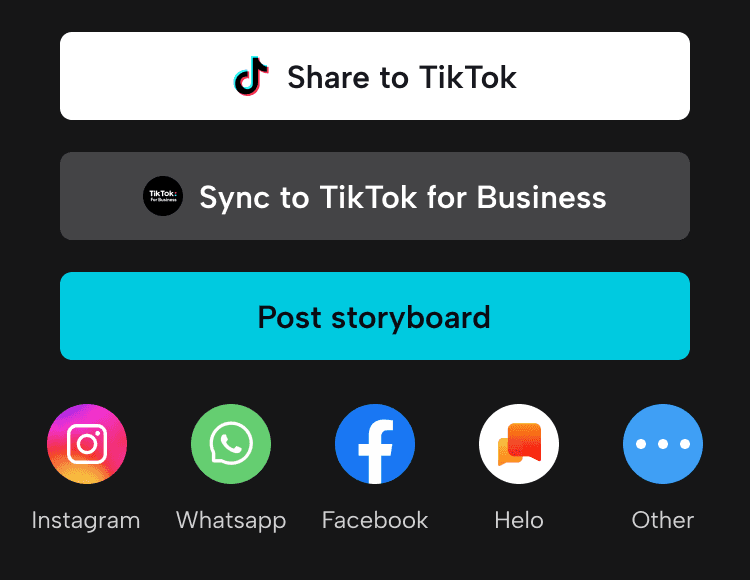
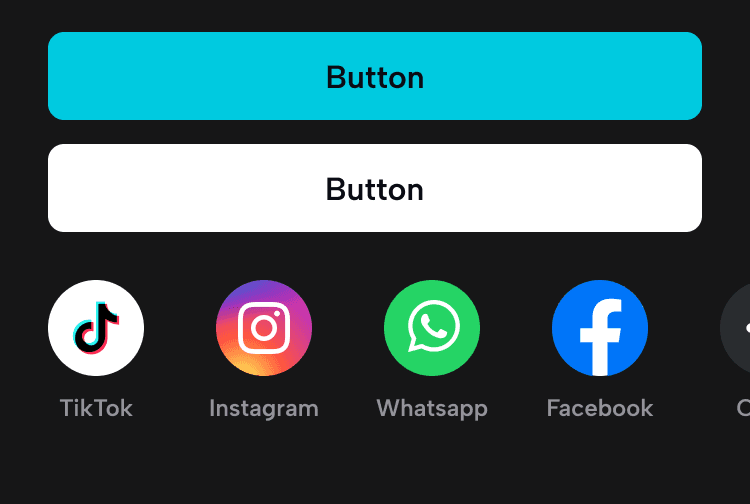
同样,对于分享渠道的部分我也进行了设计上的规范,仅支持主副按钮+其他选项这一种组合。





视觉优化
因为视觉优化没有一个明确的指标,所以除了圆角、间距和字重等基础部分,我希望能够将导出流程的整体风格进行优化,让其更加符合拍摄工具这一调性。
对用户来说,剪辑完成的视频就像是他们拍摄的作品,因此我决定使用梯度渐变的风格来营造氛围感,让其作品的最终呈现更有意义。

LENS



Vibe
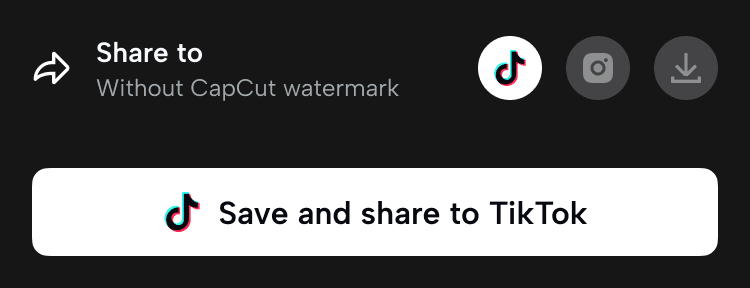
为了让每个作品都有独特的效果,背景的颜色会从视频封面中提取。





背景叠加
在取色后,通过修改颜色的饱和度和明度保证对比度足够,然后再此颜色与模糊后的视频封面进行叠加,形成最终的效果。
页面滚动效果
滚动后头部视频区会收起,为了让其更加精致,我设计了一个滚动效果。




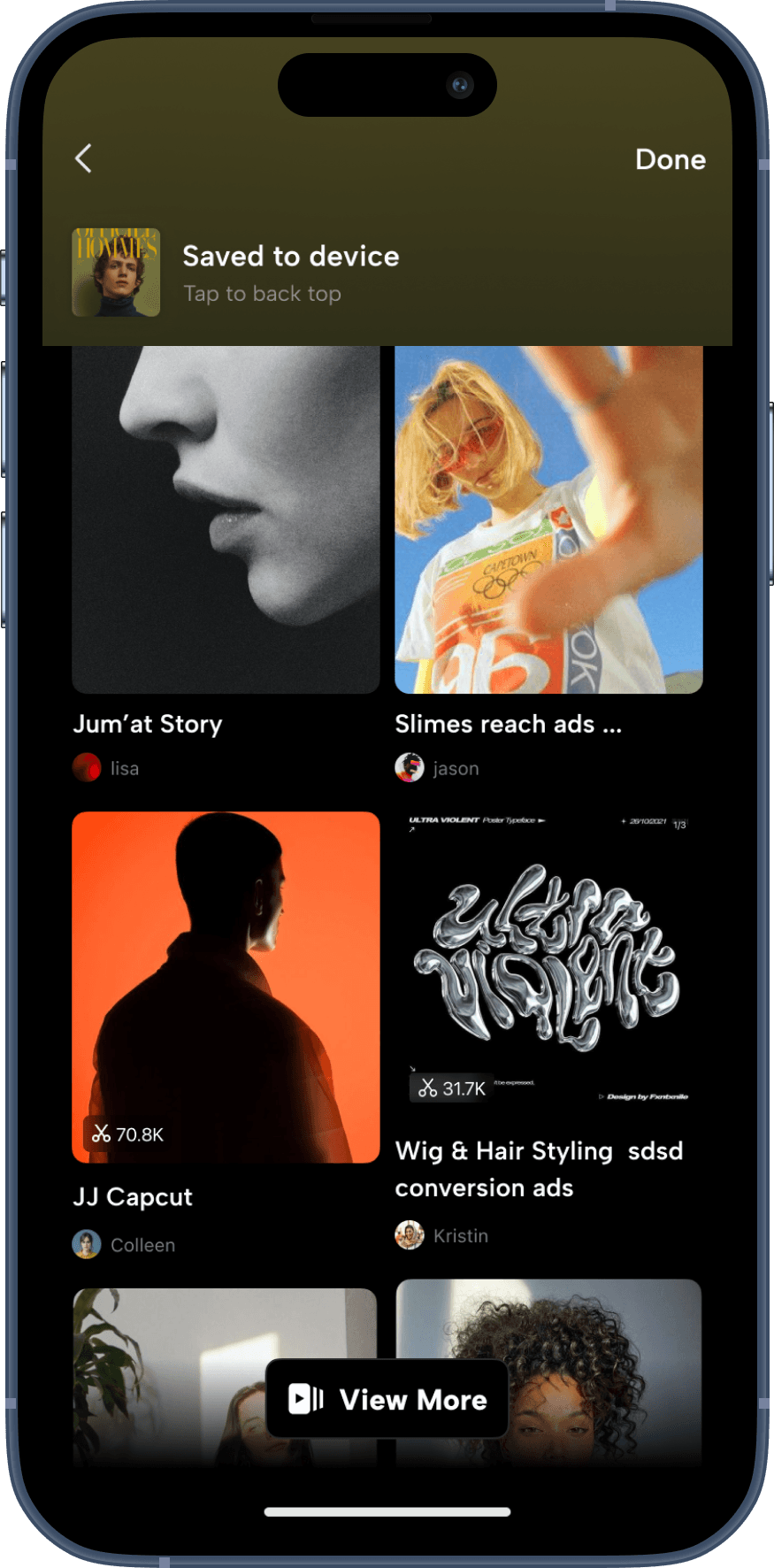
结果
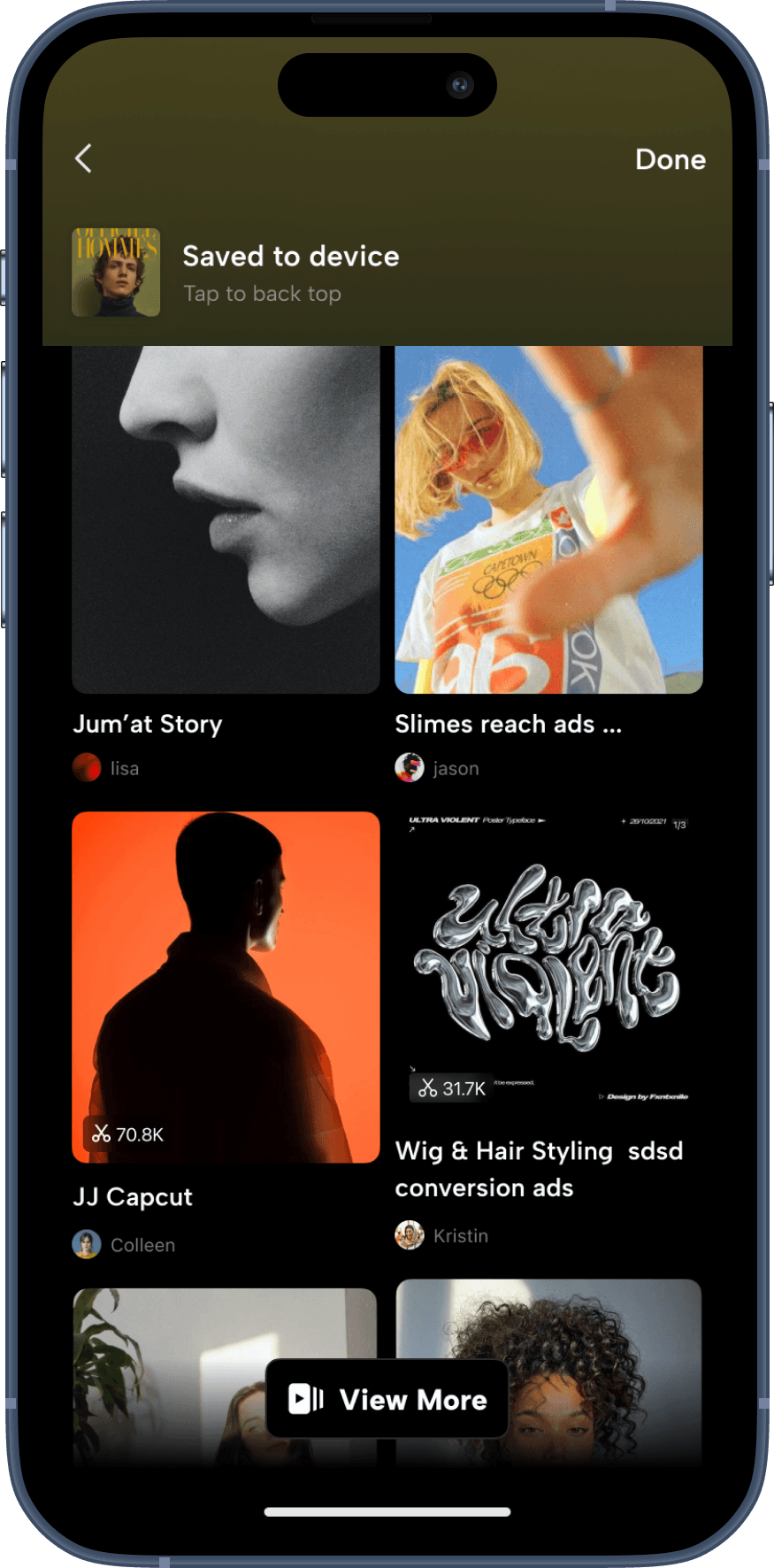
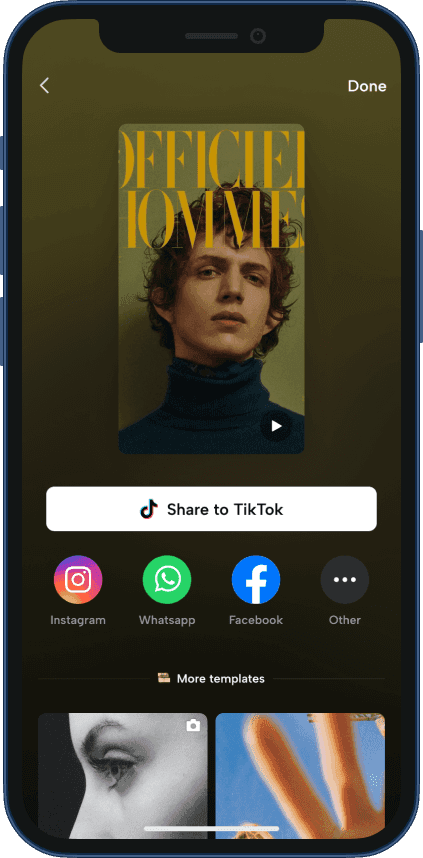
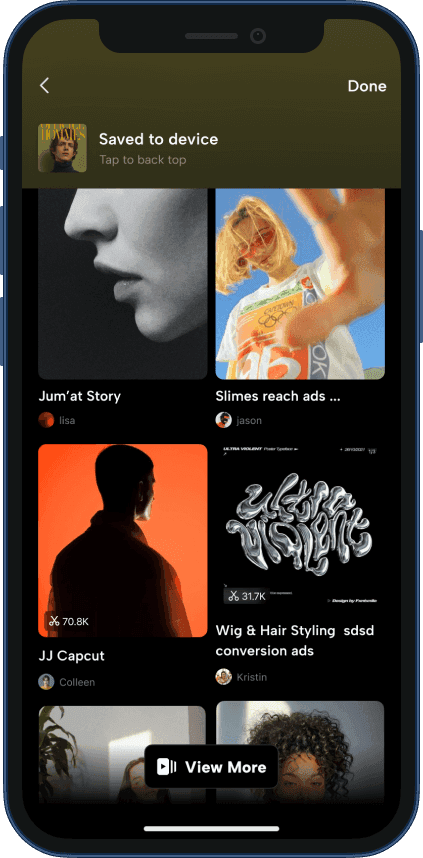
方案上线后,在经过几个月的实验后,在模版使用率上得到了一些正面收益;这个收益主要来源于导出成功页新增的模版推荐功能。
这个结果带给我一些思考:如果只改框架还能取得正向收益吗?也许很难。
有趣的是,在设计初期,我和产品都认为模版推荐功能不是这次改版的重点,需要把目标专注在框架调整上;但在一个成熟的体系下,每个需求都需要收益来证明这次改动的合理性。
When designing, you can't just consider the design.